前不久我们发布了DevUI视觉更新大版本《前端组件库视觉版本大更新,这波DevUI值得收藏!》,文章收到很多社区小伙伴很多认可和支持!这次我们再接再厉,将我们DevUI沉淀优秀的动效体验给大家进行分享。github源码戳这里👈
细腻的动效效果,打造有温度的人机交互体验
DevUI在前端领域已经深耕了多年,充分理解页面交互效果对于用户使用的重要性,致力于打造细腻有温度的交互体验,持续优化页面高频使用组件的微动效效果,使得用户页面操作行为能够获得合理且舒适的反馈。
鹰击长空,鱼翔浅底,万类霜天竞自由。DevUI高频组件的微动效教学礼包,准备好了么?
1. 🍒Button点击效果
Button点击的效果模拟了我们在真实物理世界中按钮点击的反馈,首先是按下的瞬间按钮受力向下移动,视觉上看按钮在平面上会缩小一部分,之后我们通过涟漪的扩散效果示意压力在按钮上由手指的中心点向四周发散。
组件通过点击时创建一个水波纹的dom和整体的弹性缩放实现该效果,水波纹生成位置由每次点击事件位置决定。
.devui-button-water-wave {
position: absolute; // 位置top,left随点击事件动态变化
background-color: $devui-base-bg;
border-radius: 50%;
opacity: 0;
width: 20px;
height: 20px;
transform: translate(-50%, -50%); // 让dom居中于点击位置
animation: waterWave $devui-animation-duration-slow $devui-animation-linear;
}
// 水波纹动效
@keyframes waterWave {
0% {
opacity: 0.2;
width: 30px;
height: 30px;
}
100% {
opacity: 0;
width: 200px;
height: 200px;
}
}
2. 🍉Radio,Checkbox,Toggle切换动效
Radio,Checkbox,Toggle作为用户内容填写时最常用的元素,合理的交互反馈能够让用户在繁琐的填写过程中寻找到与web页面互动的乐趣。
针对Radio,Checkbox,我们采用了同样的悬浮光晕效果,
Radio在选项切换时,会有蓝色内环在选项间跳跃的效果,表达出单选项变更的意图
而Checkbox由于承载的是多个内容选中示意,我们会通过勾选的动效强调这个选项正在加入可选项中
Toggle的话,我们用了一些小巧思,开关内的小白圈会在开关切换时出现一些横向拉伸效果,描绘物理世界中我们拨动开关的一些力的作用导致的惯性
光晕动效通过悬浮时触发阴影提供,checkbox打勾动画通过svg下path的虚线偏移动画实现,toggle动效是通过圆点在mousedown时触发宽度和位置的动画,mouseup时触发滑动动画来实现。
// 光晕
.devui-radio {
&:hover,
&:active {
.devui-radio-material {
box-shadow: 0 0 0 6px $devui-range-item-hover-bg;
}
}
}
// 打勾path初始通过大偏移虚线隐藏
.devui-tick {
stroke: $devui-light-text;
stroke-dasharray: 13 13;
stroke-dashoffset: 13;
transition: stroke-dashoffset $devui-animation-duration-base $devui-animation-ease-in-out
}
// 选中后偏移回置,动画触发打勾效果
.devui-checkbox.active .devui-tick {
stroke-dashoffset: 0;
}
// toggle动画
small {
transition: $devui-animation-duration-base $devui-animation-ease-in-out-smooth all;
&.mouseDown {
width: 20px;
}
}
.devui-checked small {
left: 19px;
&.mouseDown {
left: 15px;
}
}3. 🍓Pagination & Tab
分页和Tab切换的动效使用快速的滑动动效,表达出我们对页面更换操作的希望: 快速,准确且顺滑,能够一键触达我所需要的内容页。
tabs组件通过计算点击后滑块目标位置,更改left属性,触发滑动动画;
pagination组件位置预测较为复杂,采用了先记录原始位置,再预渲染获取目标位置,计算出偏移量反向偏移触发动画;
ngOnChanges(changes: SimpleChanges): void {
// 记录原始位置
this.activeBlockInfo = this.activeBlock?.nativeElement.getBoundingClientRect();
... 正常触发组件变化代码
if (this.activeBlockInfo) {
// 预渲染
new Promise((resolve, reject) => {
resolve(true);
}).then(() => {
// 记录预渲染后的位置
const curInfo = this.activeBlock.nativeElement.getBoundingClientRect();
const element = this.activeBlock.nativeElement;
this.activeBlock.nativeElement.style.opacity = 1;
// 通过两次计算的位置反向偏移
element.style.transform = `translate(${this.activeBlockInfo.left - curInfo.left}px, ${this.activeBlockInfo.top - curInfo.top}px)`;
// 触发相关动画
setTimeout(() => {
element.style.transition = 'transform .25s ease-in-out';
element.style.transform = 'translate(0, 0)';
});
});
}
}
🔥了解更多
- DevUI Design 官网: devui.design/home
- GitHub仓库:github.com/DevCloudFE/…
- DevUI Admin预览页:devui.design/admin/
- DevUI Admin首页:devui.design/admin-page/…
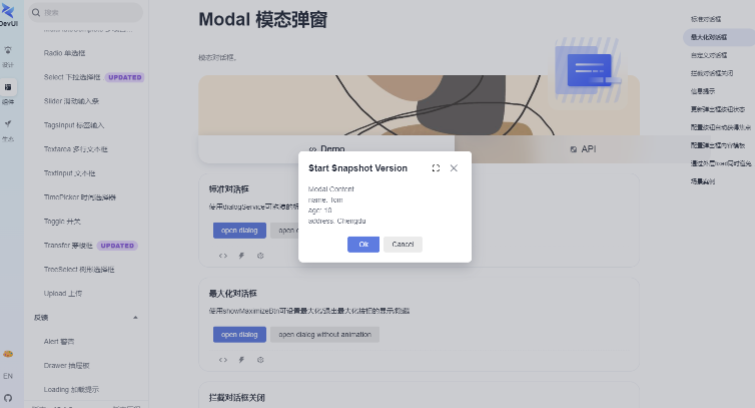
如果你对我们组件感兴趣,可以前往官网我们看看官网上的示例组件,你可以在左侧导航栏中切换想要查看的组件,然后通过右侧的快速前往在不同Demo之间切换。
如果你想尝试参与Angular DevUI 的组件,请前往DevUI Playground,如果你准备添加 Angular DevUI,请前往快速开始文档,只需要几行代码。
🏆英雄招募令
如果你对我们的开源项目感兴趣,并希望参与共建,欢迎加入我们的开源社区,添加小助手微信:devui-official,我们会拉你到我们的官方微信群。
作者:DevUI团队
链接:https://juejin.cn/post/7224078438721470525
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
更多推荐







 已为社区贡献9条内容
已为社区贡献9条内容

所有评论(0)