获取数据Proxy下的Target的数据
获取Proxy下的Target数据
·
获取数据时遇到Proxy包裹的数据

解决
1、使用toRaw
Vue3.0给我们提供的新方法,toRaw方法是把被reactive或readonly后的Proxy对象转换为原来的target对象
使用方法:
import { toRaw } from 'vue'
const Data = toRaw(record);
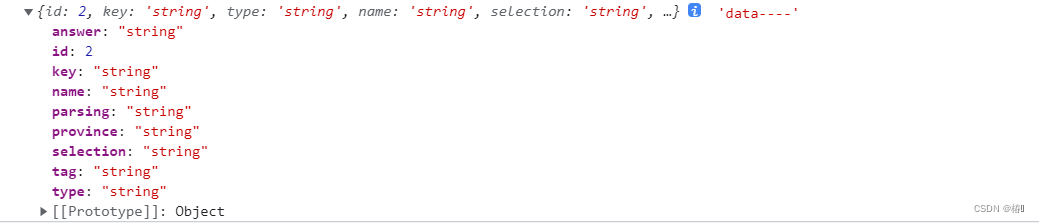
console.log(Data, 'data----');
打印结果为

2、通过json序列化之后可获取值
const Data = JSON.parse(JSON.stringify(record));
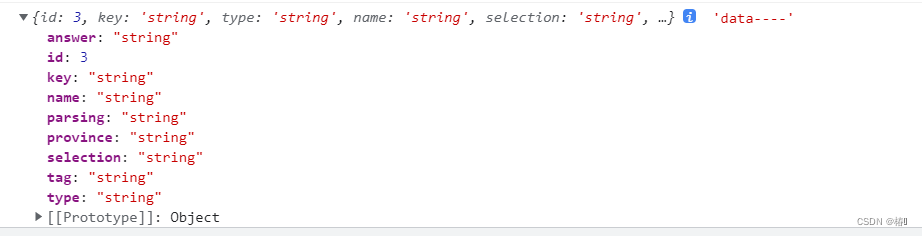
console.log(Data, 'data----');
打印结果为

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)