最近因为工作需要,用到了 ECharts 做图表,也遇到了这个问题,就来跟大家总结分享一下;
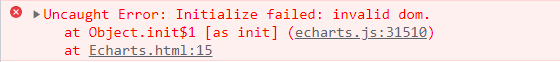
其实不论你用的是原生还是 vue 甚至是其他框架,报 Initialize failed: invalid dom 的原因并不复杂;
就是代码执行顺序的问题,在进行dom操作时,dom还没创建出来,或者直接就是你忘创建了😅

知道了报错的原因,解决办法就有很多了;
原生的就直接把对应的 js文件引到dom后面就行了;
vue 什么的有对应钩子的就放在对应的钩子里,没有的就用 promise;
甚至可以直接简单粗暴的丢到 setTimeout 里;
当然,别忘了给dom一个高度,不然还是显示不出来;

 已为社区贡献1条内容
已为社区贡献1条内容
 已为社区贡献1条内容
已为社区贡献1条内容
 已为社区贡献1条内容
已为社区贡献1条内容
所有评论(0)