vue中报错 “TypeError: Cannot read properties of null (reading ‘forEach‘)“
vue中报错 “TypeError: Cannot read properties of null (reading ‘forEach‘)“
·
vue中报错 “TypeError: Cannot read properties of null (reading ‘forEach‘)“
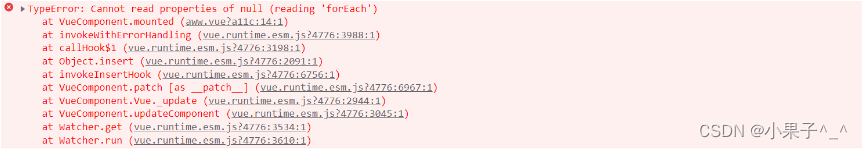
报错截图

报错原因:
上图的报错翻译过来其实就是无法读取 null 的属性。简单来说就是循环遍历的数组是 null 值,而一旦循环遍历的数组为 null 值的同时再使用 forEach 方法遍历数组就会出现此报错。
解决方案
知道报错的原因,那么问题也就能迎刃而解了,由于之前是因为 null 值的问题才导致循环遍历报错,那么我们完全可以在进入循环遍历之前将要循环遍历的数组做一个非空判断,如下代码:
未修改代码:
res.data.forEach((item) => {
// 执行操作
});
加上非空判断后
// 循环遍历之前加上非空判断
if (res.data) {
res.data.forEach((item) => {
// 执行操作
});
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)