
el-select,el-option下拉选择框
下拉菜单的使用
·
一.下拉选择框的使用
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
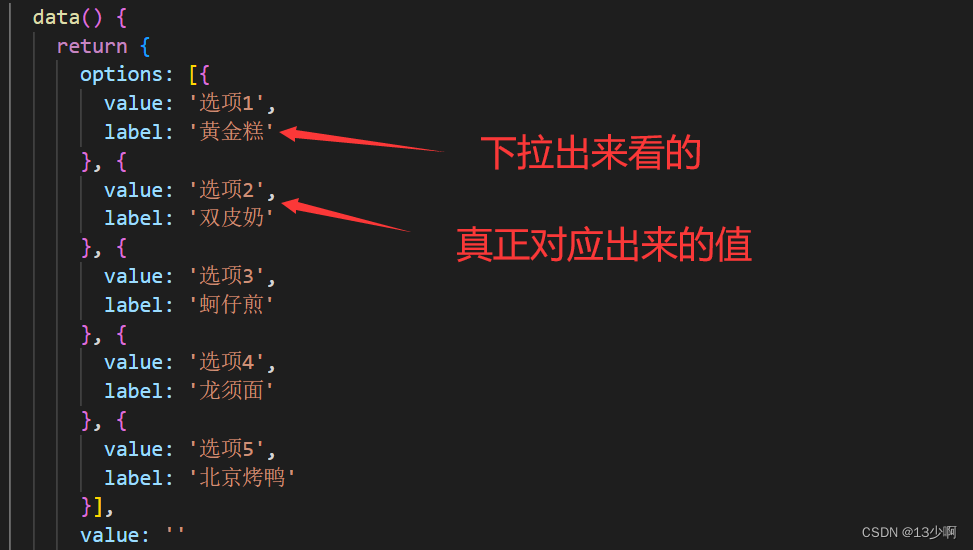
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>分析代码:
在el-select双向绑定一个value值


在el-option进行循环

通过V-for循环,循环options这个数组。
:key这里在循环一个数组的时候经常会用到,让渲染到达最大化。
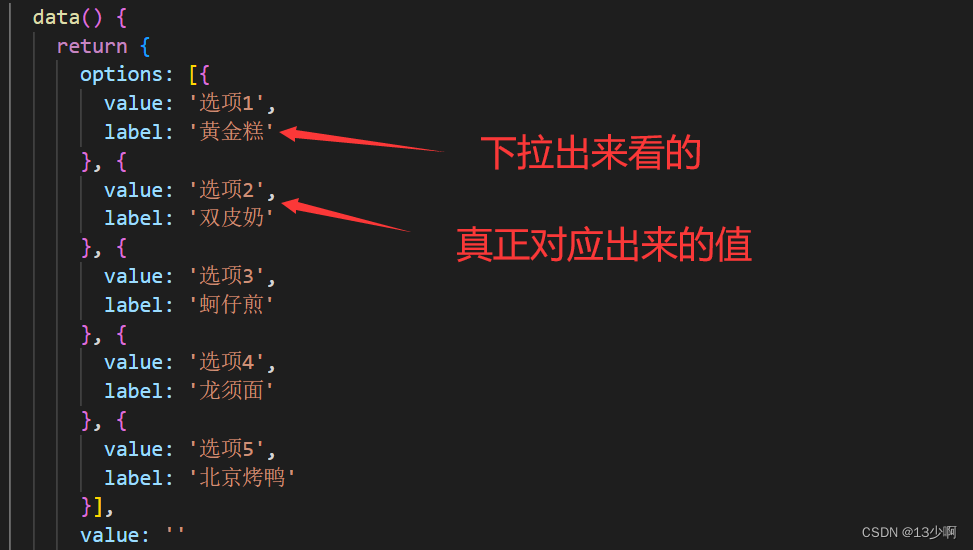
:label 选项的标签,若不设置则默认与value相同
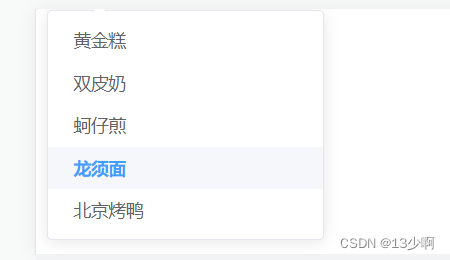
视图:

也就是下拉出来能看的。
:value 选项的值

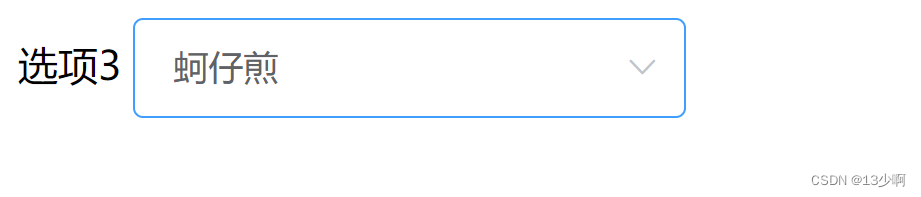
验证:

二.实际的应用
<template>
<div class="">
{{suibian}}
<el-select v-model="suibian">
<el-option v-for="(item,index) in arr" :key="index" :label="item.label" :value="item.value"></el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
suibian:'',
arr:[
{
label:'1',
value:'1'
},
{
label:'2',
value:'2'
},
{
label:'3',
value:'3'
},
{
label:'5',
value:'5'
},
]
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
三.总结
1.key 绑定的就是key值其中用到了diff算法 渲染最大化
2. :label关联的是选中的项目
3. :value 关联的是选中的值
4.el-select 通过v-model绑定的值关联到选中的值,可以是一个任意的值
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)