react使用antd警告:Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance
react 中使用 antd 警告警告内容:警告原因:解决办法:警告内容:Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of Wave which is inside StrictMode. Instead, add a ref directly to the eleme..
react 中使用 antd 警告
警告内容:
Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of Wave which is inside StrictMode. Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here: https://fb.me/react-strict-mode-find-node

我只要用antd的组件就会有警告存在
最近更新
2022-05-13 16 更新解决方案
警告原因:
是因为 react 中的严格模式: StrictMode
2022年04月20日 更
现用vue开发, 并未进一步深入使用/了解react.
前段时间偶尔看到有相关问题的博客, 遂更此文.
认为: 此问题是ant design ui框架中组件封装获取dom元素的方法已被/即将 淘汰, 可更换为ref的方式来获取组件. 具体未深入研究, 只再次提供个人想法/认为可解决的方案.
官网 - 关于 StrictMode(严格模式) 和 findDOMNode

2022-04-20 End…
解决办法:
(这是目前找到的唯一办法 _)
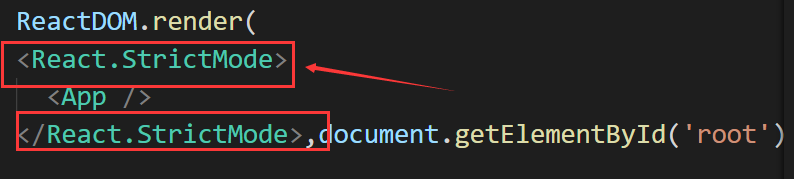
在index.js中挂载 App 的外面有这样一个标签
只要把这个标签删除掉就可以了

2022-05-13 16更
将 antd更新至4.5.0版本以上即可
解决方案.
感谢 @ID:杨华彬 提出解决方案.
ID:杨华彬: 你给antd升个级就没事儿了
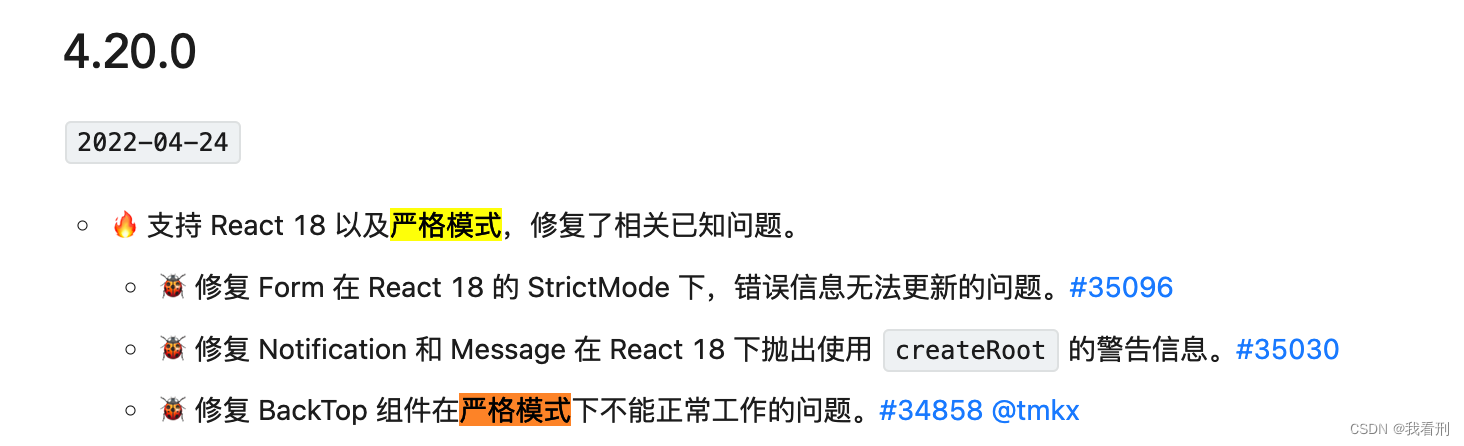
我已去antd官网更新文档查看确认, antd团队确实已经在4.5.0版本修复此问题.

在 antd 4.20.0 版本中修复了 BackTop 在 React 18 版本的严格模式不能正常工作问题, 如有此问题, 建议升级 当前(2022-05-13)最新版本(4.20.0)

2022-05-13 16 End…
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)