
Vue3解决:[Vue warn]: Failed to resolve component: el-table(或el-button) 的三种解决方案
等组件,却发现页面一直再 Vue warn。,且在页面上一直显示不出来自己想要的结果;想完整引入 ElementPlus ui。// 没实测过,因为我使用 vue3。库,并想使用 el-table。通过方式一、方式二和方式三后,或 el-button。的代码风格不是如此;
1、问题描述:
其一、报错为:
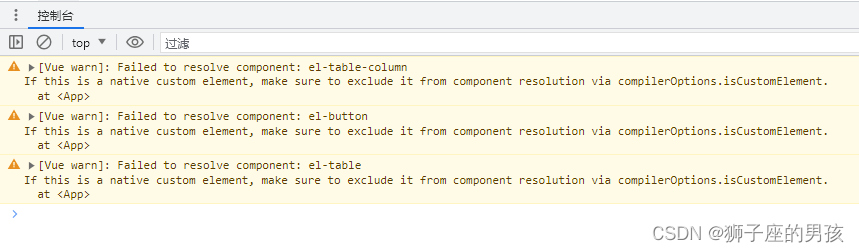
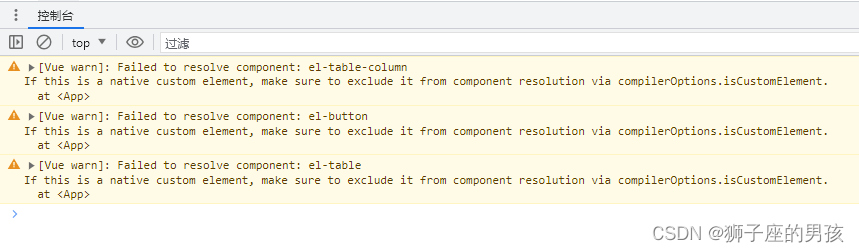
[Vue warn]: Failed to resolve component: el-table If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement. at <App>
或者:
[Vue warn]: Failed to resolve component: el-button If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement. at <App>
中文为:
[Vue warn]:无法解析组件:el-table 如果这是本机自定义元素,请确保通过compilerOptions.isCustomElement 将其从组件解析中排除。
或者:
[Vue warn]:无法解析组件:el-button 如果这是本机自定义元素,请确保通过compilerOptions.isCustomElement 将其从组件解析中排除。
其二、问题描述为:
想完整引入 ElementPlus ui 库,并想使用 el-table 或 el-button 等组件,却发现页面一直再 Vue warn,且在页面上一直显示不出来自己想要的结果;
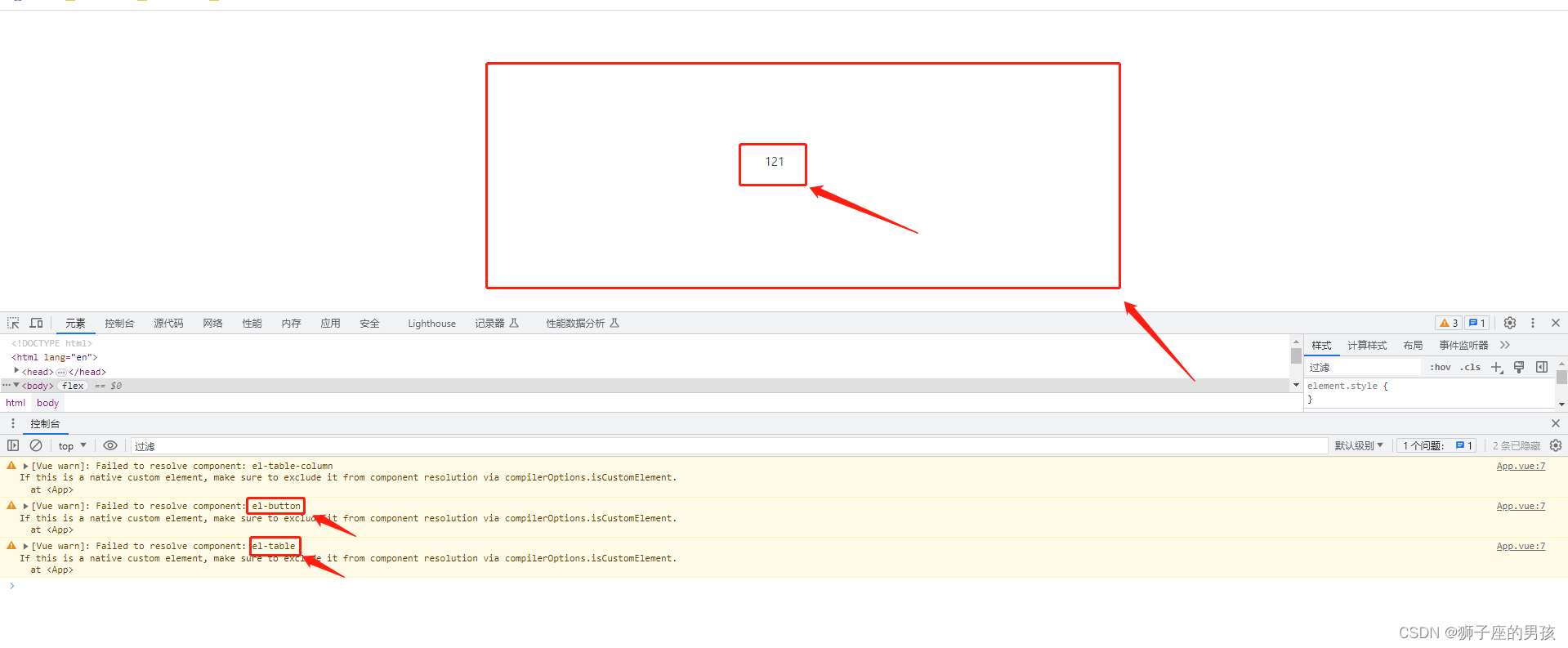
其三、报错面显示为:
// 按道理将:已经引入了 el-button 组件和 el-table 组件,此时的 121 应该是有样式的;


2、问题分析:
其一、中文的报错信息:
显示的很清晰,无法解析组件,若是本机自定义元素,请确保通过compilerOptions.isCustomElement 将其从组件解析中排除;
其二、解决问题的思路:
A、第一种方式:
去掉 defineComponent ;
B、第二种方式:
查看下是否引入 ElementPlus 后,并没有在根节点上使用;
C、第三种方式:
成功引入 ElementPlus ,并在根节点上使用,但是使用在根组件的挂载之后了;
3、问题解决:
方式一:去掉 defineComponent :
// 没实测过,因为我使用 vue3 的代码风格不是如此;
其一、若代码形式如下:
<script>
import { defineComponent } from "vue";
import layaside from "./Aside";
export default defineComponent({
components: {
layaside,
},
setup() {
return {};
},
});
</script>
其二、修改为(即:去掉 defineComponent ):
<script>
import layaside from "./Aside";
export default {
components: {
layaside,
},
setup() {
return {};
},
};
</script>
方式二、添加使用 ElementPlus 的用法:
其一、项目生成后 main.js 里的代码为:
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
其二、引入 ElementPlus 后,在 main.js 里的代码为:
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
/* 引入 ElementPlus */
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).mount('#app')
其三、引入并使用 ElementPlus ,在 main.js 里的代码为(此时才是正确的目标代码):
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
/* 引入 ElementPlus */
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(ElementPlus)
app.mount('#app')
方式三、确保根组件的挂载是在使用 ElementPlus 之后(亲测,我的问题就是这样解决的);
其一、错误的代码示范(根组件的挂载在 ElementPlus 的使用之前):
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
/* 引入 ElementPlus */
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.mount('#app')
app.use(ElementPlus) // 此时是错误的,控制台会告警报错;
其二、正确的代码(根组件的挂载在 ElementPlus 的使用之后):
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
/* 引入 ElementPlus */
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(ElementPlus) // 此时 ElementPlus 的使用在根组件的挂载之前,是正确的;
app.mount('#app')
方式四:问题解决,组件正常使用:
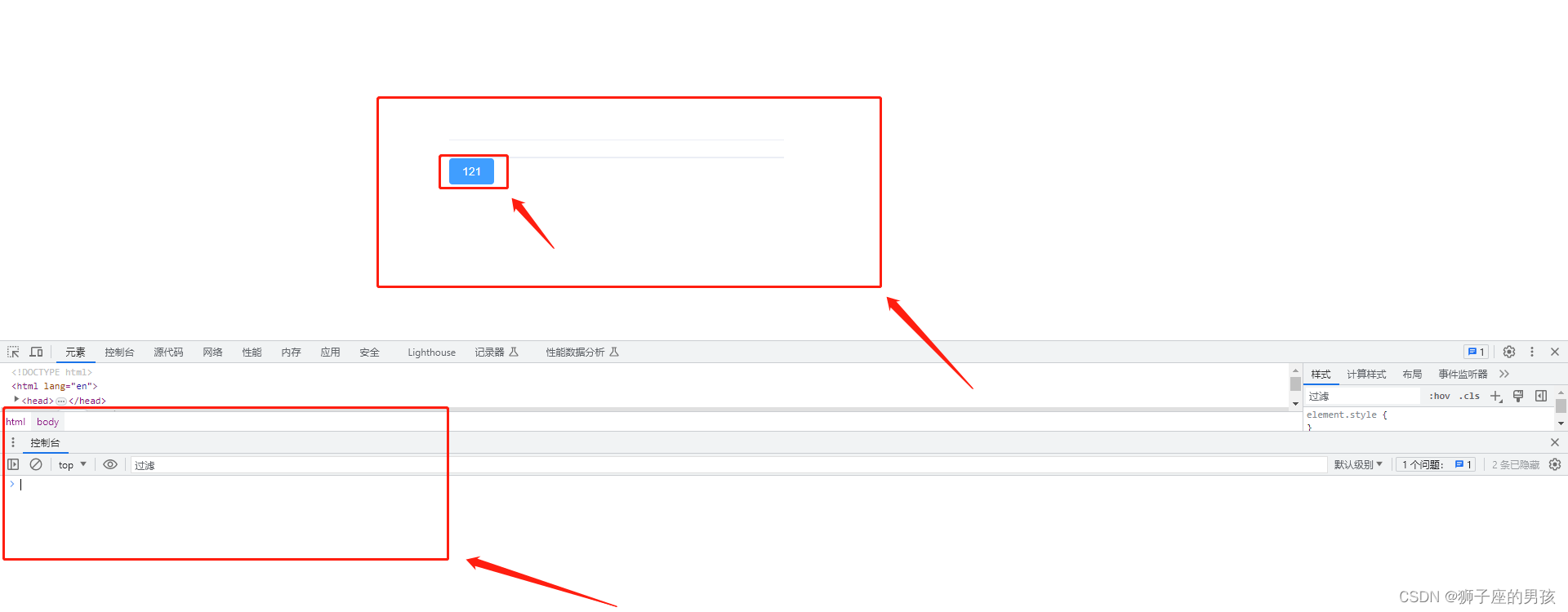
通过方式一、方式二和方式三后,问题应该就解决了,此时的页面显示为:
// 此时的页面 el-button 样式及空数据的 el-table 样式展示出来了,并在控制台并没有警告或报错;

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)