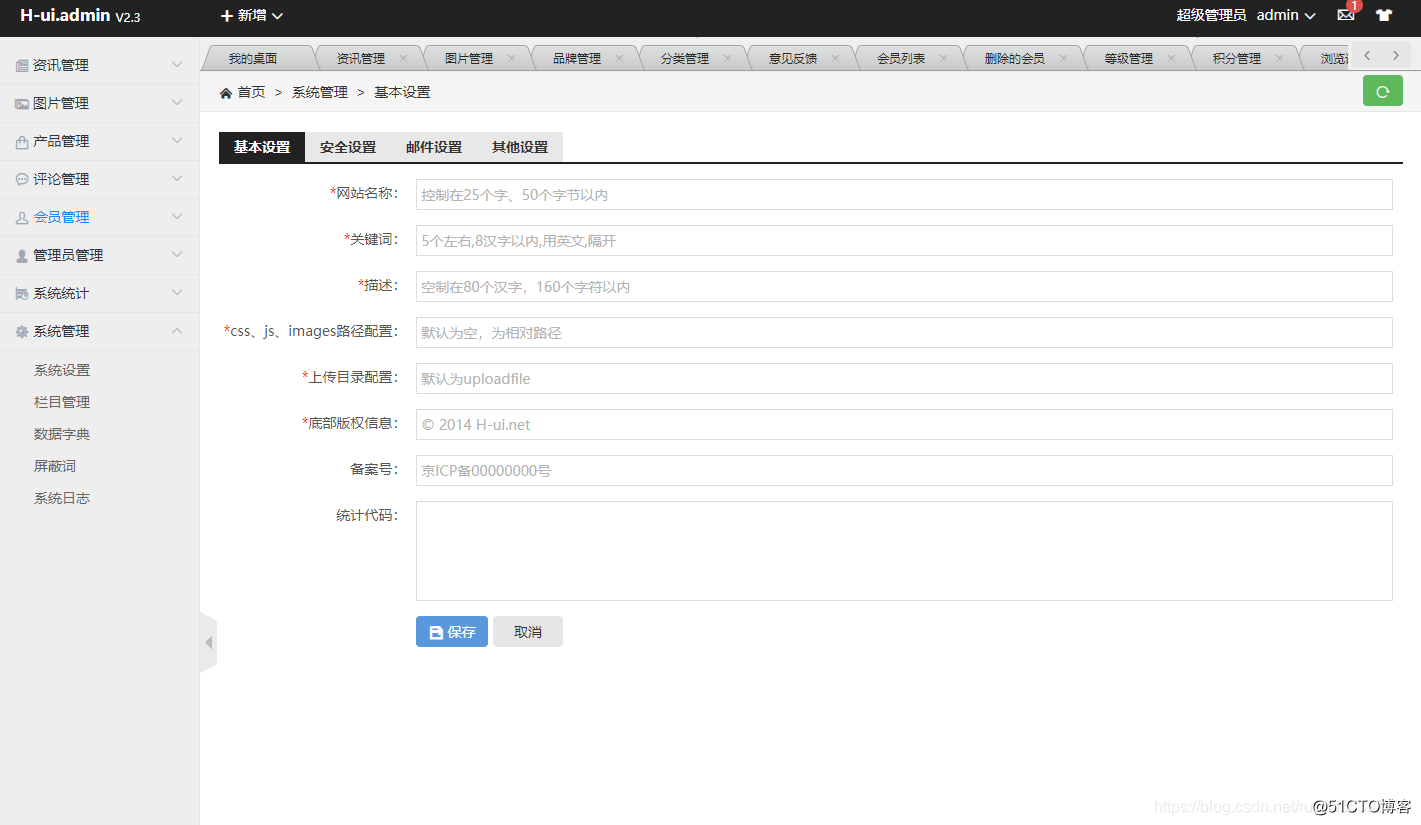
一款使用Bootstrap构建,多个主页版本的企业网站后台管理系统,咨询管理,数据统计后台管理ui框架模板下载。包含多个ui工具包,带企业管理系统ui组件等。支持响应式布局,兼容手机端和pc自适应展示效果。
作品介绍1.网页作品简介方面 :企业网站后台管理系统模板网站 ,喜欢的可以下载,文章页支持手机PC响应式布局。一直秉承“不求多炫,实用为主!”的宗旨,为广大工程师提供最实用,最易用的前端代码。
2.网页作品编辑方面:此作品为企业网站后台管理系统模板网站,代码为A+水平HTML+CSS+JS 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
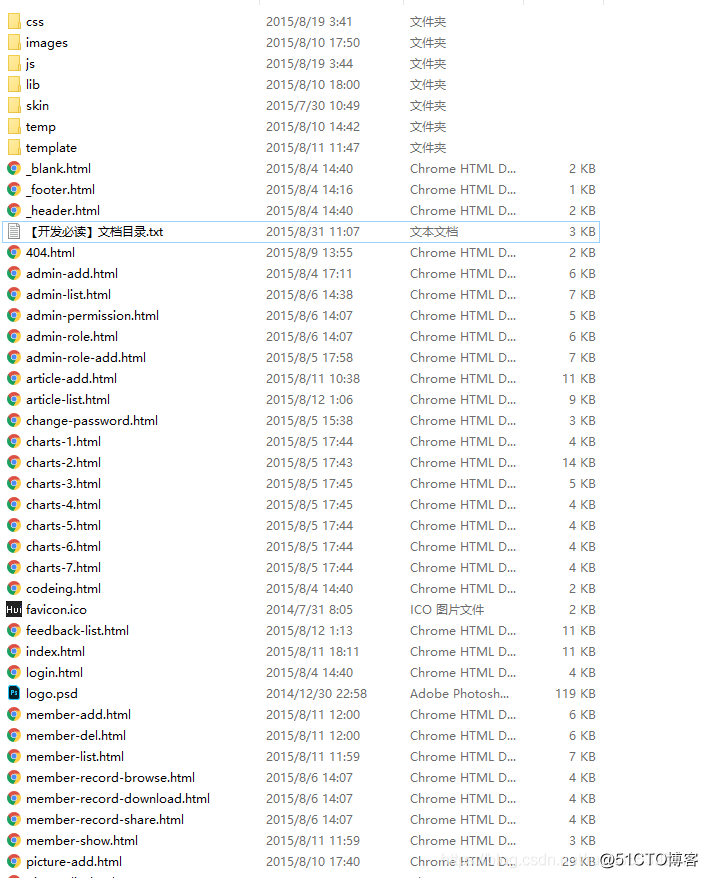
文章目录
1.登录

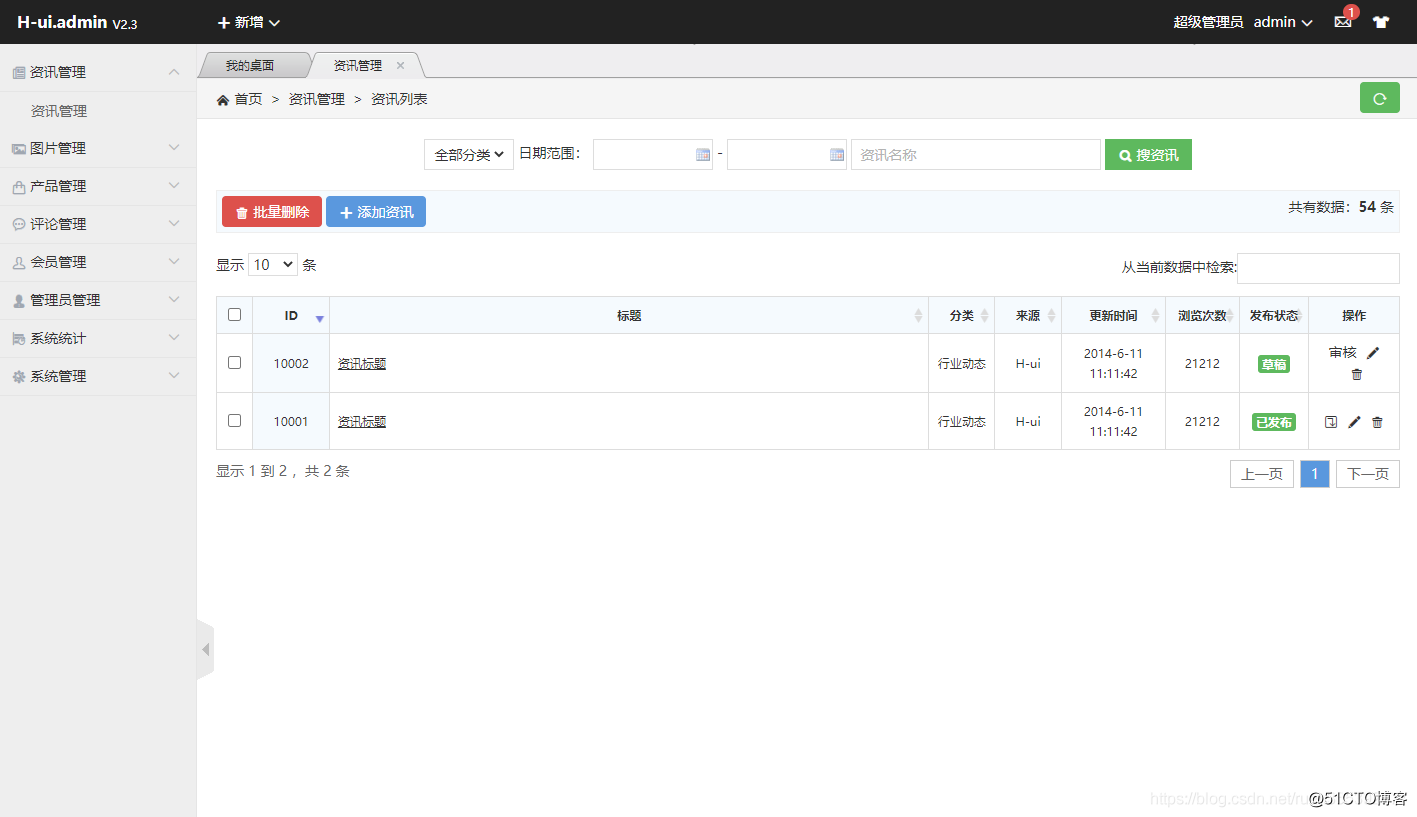
2.咨询管理

3.产品管理

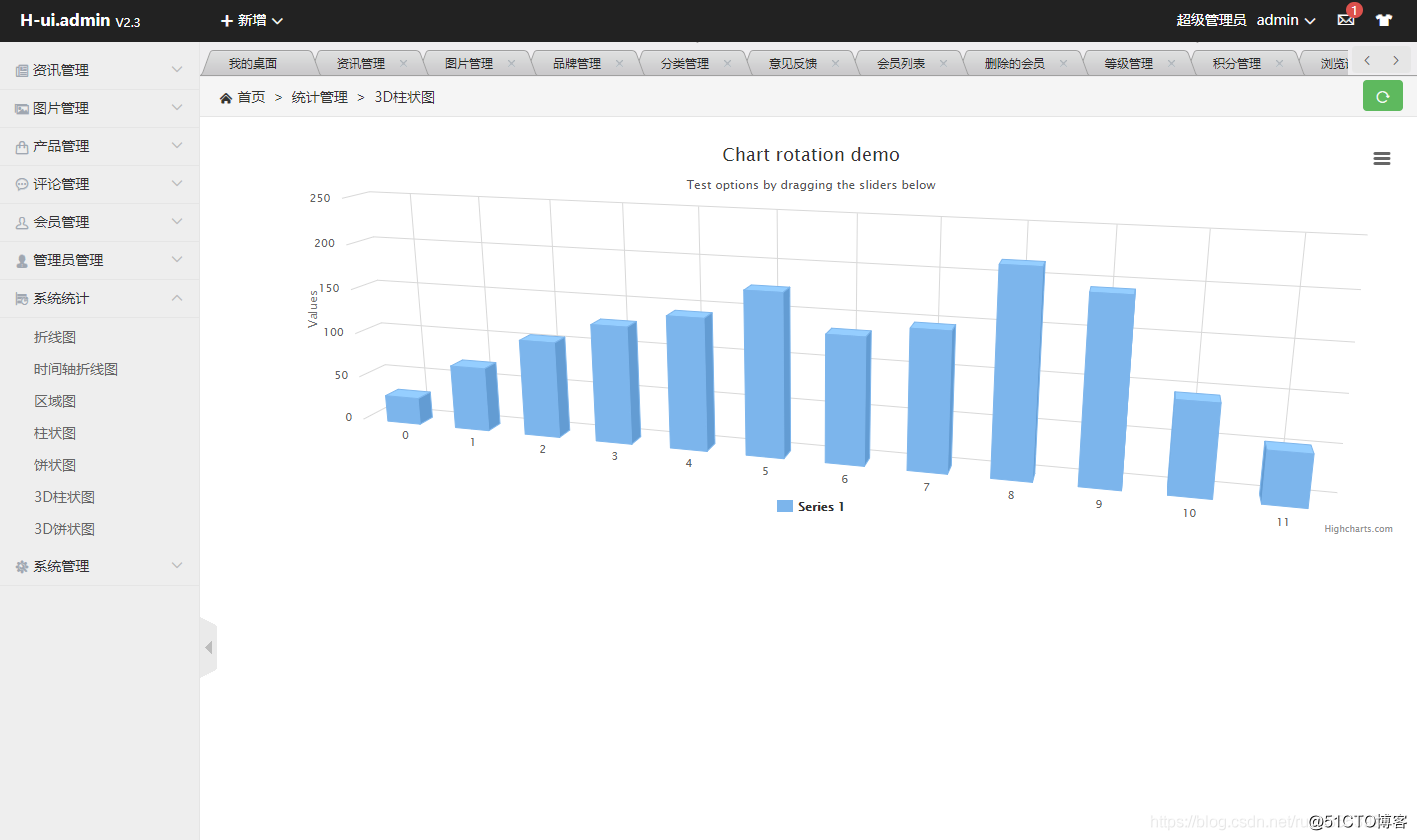
4.系统统计

5. 会员管理


│ _blank.html 空白页(每次我们都拿空白页去创建,这样比较干净!)
│ _footer.html 页脚公共代码片段
│ _header.html 头部公共代码片段
│ _meta.html meta公共代码片段
│ robots.txt 搜索引擎爬虫配置文件
│ login.html 管理员登陆
│ index.html 首页(主框架)
│ welcome.html 我的桌面(默认永远打开的页面)
│ member-开头的 用户相关
│ artice-开头的 资讯相关
│ picture-开头的 图片相关
│ product-开头的 产品相关
│ page-开头的 页面相关
│ system-开头的 系统相关
│ admin-开头的 管理员相关
│ charts-开头的 统计相关
……
├─css
│ H-ui.reset.css H-ui.reset css
│ H-ui.css h-ui CSS
│ H-ui.min.css h-ui CSS 压缩版
│ H-ui.login.css H-ui.admin后台登录样式
│ H-ui.admin.css H-ui.admin样式
│ style.css 写你自己的样式
│
├─images UI相关的图片素材
│
├─js
│ H-ui.js H-ui核心脚本
│ H-ui.admin.js 本站相关的js
├─lib
│ jquery jQuery类库(v1.9.1)
│ bootstrapSwitch 开关控件
│ Hui-iconfont_v1.0 阿里图标字体库(H-ui定制)
│ font-awesome 字体库文件
│ icheck 单选框、复选框控件
│ laypage laypage 翻页插件
│ layer layer弹出层插件
│ laytpl JavaScript模板引擎
│ My97DatePicker 日期插件
│ Validform 表单验证插件
│ zepto zepto库
│ ueditor 百度编辑器
│ Highcharts 图表插件
│ dataTables 表格排序,检索插件
│ WebUploader 百度文件上传组件
│ lightbox2 图片预览组件
│
│ html5.js html5插件,让低版本IE支持html5元素
│ DD_belatedPNG_0.0.8a-min.js 解决IE6png透明
│ swfobject.js Flash插件
│ expressInstall.swf 检查flash插件
│ unslider.min.js Unslider图片滚动效果插件
│ stickUp.min.js 让页面元素"固定"位置
│ respond.min.js 让IE兼容media
│ Echo.js 图片延迟加载插件
│ colpick.js 颜色插件
│ handlebars.js js模版引擎
│ waterfall.min.js 瀑布流插件
└─temp 测试数据、图片<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<LINK rel="Bookmark" href="/favicon.ico" >
<LINK rel="Shortcut Icon" href="/favicon.ico" />
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<script type="text/javascript" src="lib/PIE_IE678.js"></script>
<![endif]-->
<link href="css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="css/H-ui.admin.css" rel="stylesheet" type="text/css" />
<link href="skin/default/skin.css" rel="stylesheet" type="text/css" id="skin" />
<link href="lib/Hui-iconfont/1.0.1/iconfont.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="http://lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<title>H-ui.admin v2.3</title>
</head>
<body>
<header class="Hui-header cl"> <a class="Hui-logo l" title="H-ui.admin v2.3" href="/">H-ui.admin</a> <a class="Hui-logo-m l" href="/" title="H-ui.admin">H-ui</a> <span class="Hui-subtitle l">V2.3</span>
<nav class="mainnav cl" id="Hui-nav">
<ul>
<li class="dropDown dropDown_click"><a href="javascript:;" class="dropDown_A"><i class="Hui-iconfont"></i> 新增 <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu radius box-shadow">
<li><a href="javascript:;" onclick="article_add('添加资讯','article-add.html')"><i class="Hui-iconfont"></i> 资讯</a></li>
<li><a href="javascript:;" onclick="picture_add('添加资讯','picture-add.html')"><i class="Hui-iconfont"></i> 图片</a></li>
<li><a href="javascript:;" onclick="product_add('添加资讯','product-add.html')"><i class="Hui-iconfont"></i> 产品</a></li>
<li><a href="javascript:;" onclick="member_add('添加用户','member-add.html','','510')"><i class="Hui-iconfont"></i> 用户</a></li>
</ul>
</li>
</ul>
</nav>
<ul class="Hui-userbar">
<li>超级管理员</li>
<li class="dropDown dropDown_hover"><a href="#" class="dropDown_A">admin <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu radius box-shadow">
<li><a href="#">个人信息</a></li>
<li><a href="#">切换账户</a></li>
<li><a href="#">退出</a></li>
</ul>
</li>
<li id="Hui-msg"> <a href="#" title="消息"><span class="badge badge-danger">1</span><i class="Hui-iconfont" style="font-size:18px"></i></a> </li>
<li id="Hui-skin" class="dropDown right dropDown_hover"><a href="javascript:;" title="换肤"><i class="Hui-iconfont" style="font-size:18px"></i></a>
<ul class="dropDown-menu radius box-shadow">
<li><a href="javascript:;" data-val="default" title="默认(黑色)">默认(黑色)</a></li>
<li><a href="javascript:;" data-val="blue" title="蓝色">蓝色</a></li>
<li><a href="javascript:;" data-val="green" title="绿色">绿色</a></li>
<li><a href="javascript:;" data-val="red" title="红色">红色</a></li>
<li><a href="javascript:;" data-val="yellow" title="黄色">黄色</a></li>
<li><a href="javascript:;" data-val="orange" title="绿色">橙色</a></li>
</ul>
</li>
</ul>
<a aria-hidden="false" class="Hui-nav-toggle" href="#"></a> </header>
<aside class="Hui-aside">
<input runat="server" id="divScrollValue" type="hidden" value="" />
<div class="menu_dropdown bk_2">
<dl id="menu-article">
<dt><i class="Hui-iconfont"></i> 资讯管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="article-list.html" href="javascript:void(0)">资讯管理</a></li>
</ul>
</dd>
</dl>
<dl id="menu-picture">
<dt><i class="Hui-iconfont"></i> 图片管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="picture-list.html" href="javascript:void(0)">图片管理</a></li>
</ul>
</dd>
</dl>
<dl id="menu-product">
<dt><i class="Hui-iconfont"></i> 产品管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="product-brand.html" href="javascript:void(0)">品牌管理</a></li>
<li><a _href="product-category.html" href="javascript:void(0)">分类管理</a></li>
<li><a _href="product-list.html" href="javascript:void(0)">产品管理</a></li>
</ul>
</dd>
</dl>
<!--<dl id="menu-page">
<dt><i class="Hui-iconfont"></i> 页面管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="page-home.html" href="javascript:void(0)">首页管理</a></li>
<li><a _href="page-flinks.html" href="javascript:void(0)">友情链接</a></li>
</ul>
</dd>
</dl>-->
<dl id="menu-comments">
<dt><i class="Hui-iconfont"></i> 评论管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="http://h-ui.duoshuo.com/admin/" href="javascript:;">评论列表</a></li>
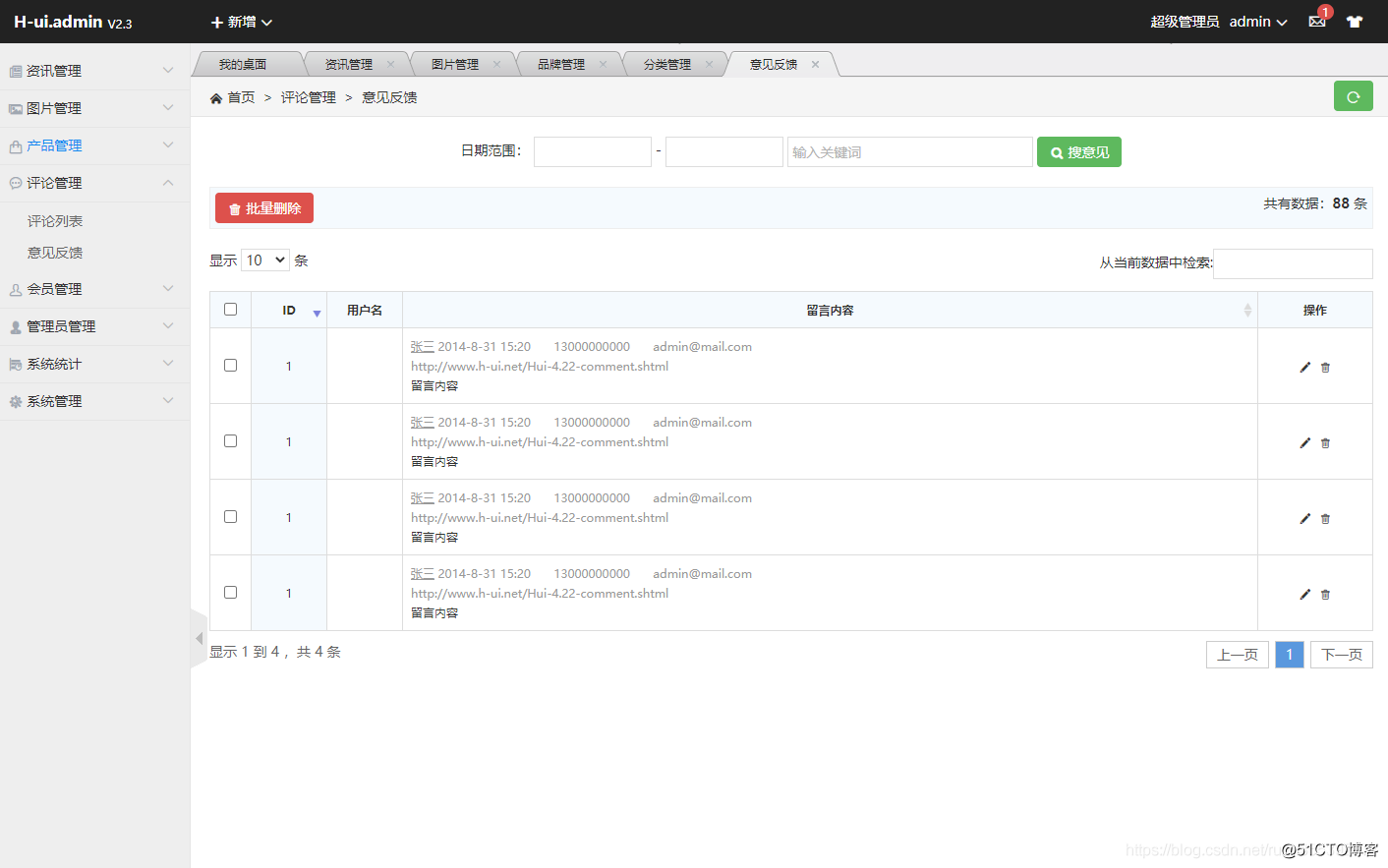
<li><a _href="feedback-list.html" href="javascript:void(0)">意见反馈</a></li>
</ul>
</dd>
</dl>
<!--<dl id="menu-order">
<dt><i class="Hui-iconfont"></i> 财务管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="order-list.html" href="javascript:void(0)">订单列表</a></li>
<li><a _href="recharge-list.html" href="javascript:void(0)">充值管理</a></li>
<li><a _href="invoice-list.html" href="javascript:void(0)">发票管理</a></li>
</ul>
</dd>
</dl>-->
<dl id="menu-member">
<dt><i class="Hui-iconfont"></i> 会员管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="member-list.html" href="javascript:;">会员列表</a></li>
<li><a _href="member-del.html" href="javascript:;">删除的会员</a></li>
<li><a _href="member-level.html" href="javascript:;">等级管理</a></li>
<li><a _href="member-scoreoperation.html" href="javascript:;">积分管理</a></li>
<li><a _href="member-record-browse.html" href="javascript:void(0)">浏览记录</a></li>
<li><a _href="member-record-download.html" href="javascript:void(0)">下载记录</a></li>
<li><a _href="member-record-share.html" href="javascript:void(0)">分享记录</a></li>
</ul>
</dd>
</dl>
<dl id="menu-admin">
<dt><i class="Hui-iconfont"></i> 管理员管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="admin-role.html" href="javascript:void(0)">角色管理</a></li>
<li><a _href="admin-permission.html" href="javascript:void(0)">权限管理</a></li>
<li><a _href="admin-list.html" href="javascript:void(0)">管理员列表</a></li>
</ul>
</dd>
</dl>
<dl id="menu-tongji">
<dt><i class="Hui-iconfont"></i> 系统统计<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="charts-1.html" href="javascript:void(0)">折线图</a></li>
<li><a _href="charts-2.html" href="javascript:void(0)">时间轴折线图</a></li>
<li><a _href="charts-3.html" href="javascript:void(0)">区域图</a></li>
<li><a _href="charts-4.html" href="javascript:void(0)">柱状图</a></li>
<li><a _href="charts-5.html" href="javascript:void(0)">饼状图</a></li>
<li><a _href="charts-6.html" href="javascript:void(0)">3D柱状图</a></li>
<li><a _href="charts-7.html" href="javascript:void(0)">3D饼状图</a></li>
</ul>
</dd>
</dl>
<dl id="menu-system">
<dt><i class="Hui-iconfont"></i> 系统管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a _href="system-base.html" href="javascript:void(0)">系统设置</a></li>
<li><a _href="system-category.html" href="javascript:void(0)">栏目管理</a></li>
<li><a _href="system-data.html" href="javascript:void(0)">数据字典</a></li>
<li><a _href="system-shielding.html" href="javascript:void(0)">屏蔽词</a></li>
<li><a _href="system-log.html" href="javascript:void(0)">系统日志</a></li>
</ul>
</dd>
</dl>
</div>
</aside>
<div class="dislpayArrow"><a class="pngfix" href="javascript:void(0);" onClick="displaynavbar(this)"></a></div>
<section class="Hui-article-box">
<div id="Hui-tabNav" class="Hui-tabNav">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl">
<li class="active"><span title="我的桌面" data-href="welcome.html">我的桌面</span><em></em></li>
</ul>
</div>
<div class="Hui-tabNav-more btn-group"><a id="js-tabNav-prev" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a><a id="js-tabNav-next" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a></div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display:none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src="welcome.html"></iframe>
</div>
</div>
</section>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/layer/1.9.3/layer.js"></script>
<script type="text/javascript" src="js/H-ui.js"></script>
<script type="text/javascript" src="js/H-ui.admin.js"></script>
<script type="text/javascript">
/*资讯-添加*/
function article_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*图片-添加*/
function picture_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*产品-添加*/
function product_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*用户-添加*/
function member_add(title,url,w,h){
layer_show(title,url,w,h);
}
</script>
<script type="text/javascript">
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?080836300300be57b7f34f4b3e97d911";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s)})();
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3F080836300300be57b7f34f4b3e97d911' type='text/javascript'%3E%3C/script%3E"));
</script>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!








 已为社区贡献1条内容
已为社区贡献1条内容

所有评论(0)