后台管理系统搭建1 - layui 前端框架搭建
来源:https://www.bilibili.com/video/BV1ki4y147oK?p=1下一节链接:https://blog.csdn.net/qq_40893824/article/details/106968464目录下载框架修改代码HBuilder X代码分析下载框架1 进入 https://www.layui.com,下载:文件层次:2 在线实例:https://www.lay
来源:https://www.bilibili.com/video/BV1ki4y147oK?p=1
下一节链接:https://blog.csdn.net/qq_40893824/article/details/106968464
源码:
https://github.com/13407196713/layui-springboot
https://gitee.com/raboy/layui-springboot.git
下载框架
1 进入 https://layui.itze.cn/,下载:
 文件层次:
文件层次:

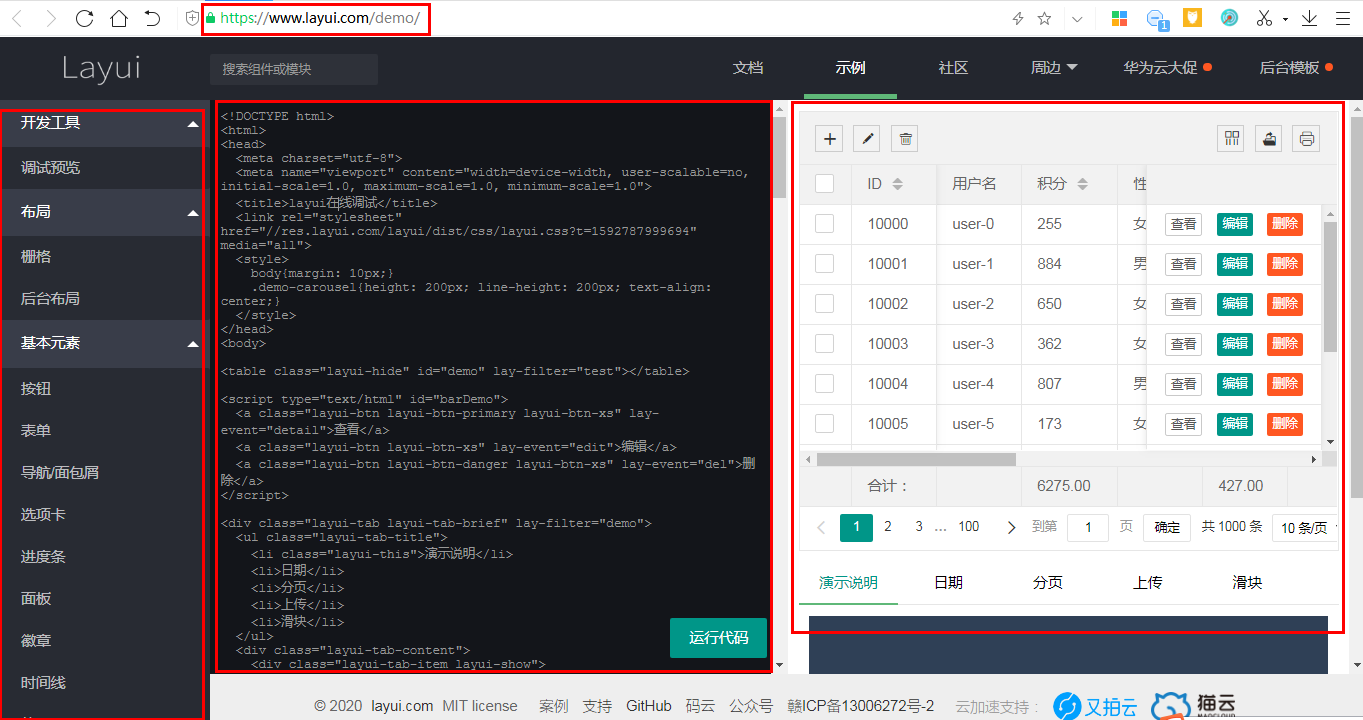
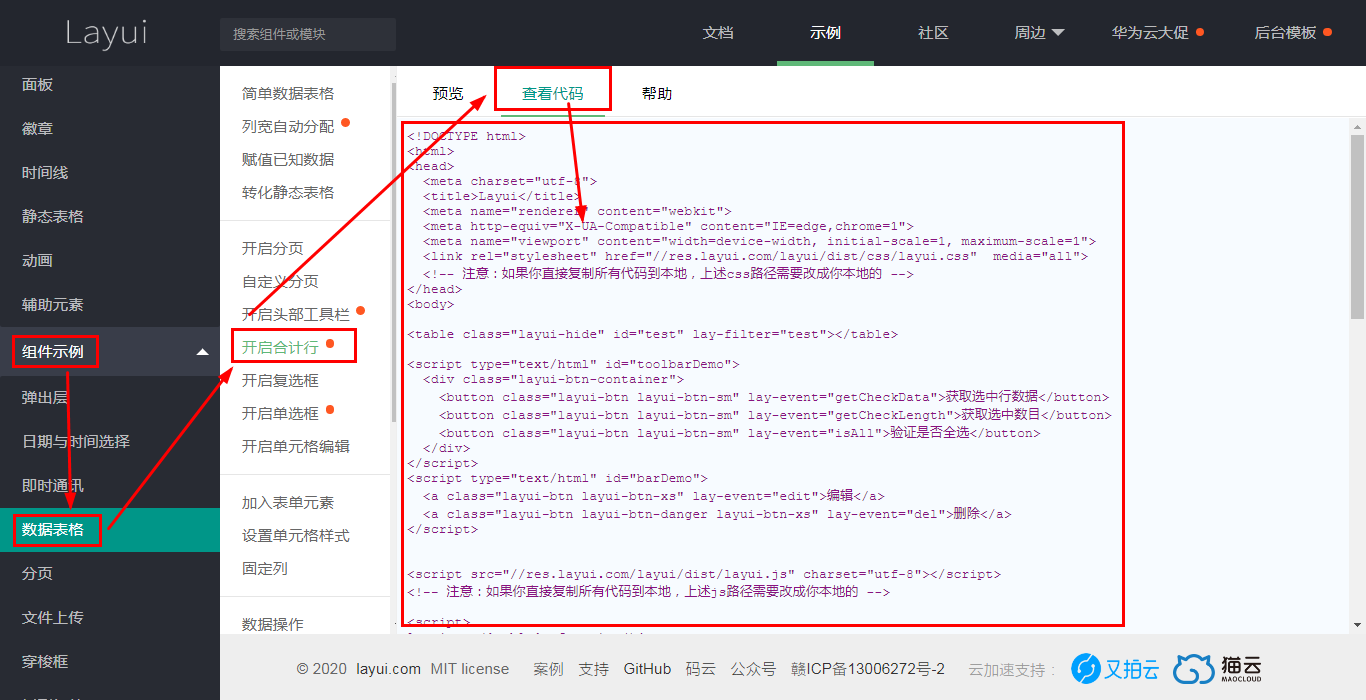
2 在线实例:https://www.layui.com/demo/


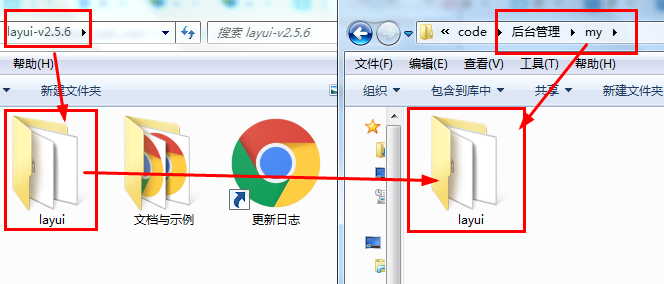
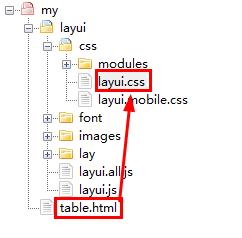
3 新建你的项目 前端 文件架:

左图:刚从 layui 官网下载的文件 中的layui框架代码部分
右图:项目 前端 文件夹
4 在 layui 同一个文件夹下,新建一个 table.html

5 选 1 个 稍复杂的网页框架:

复制代码 进 table.html:

修改代码
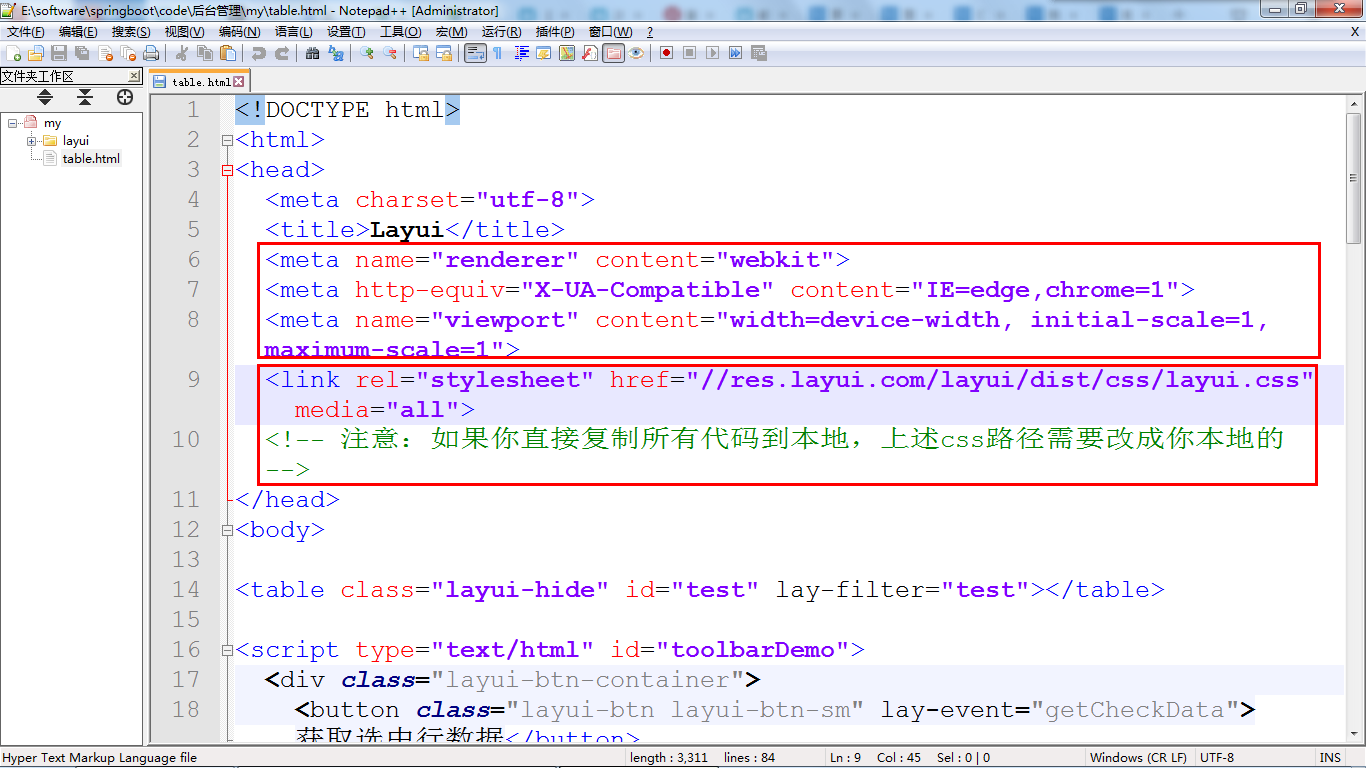
6 修改代码:
看下图:

上面红框可以不要,可以删除
下面的红框处,有提示:link 的 href 的路径 换成 你的本地路径
如,我的 layui.css 相对 table.html在 src=".//layui/layui.js" 或 src="layui/layui.js":

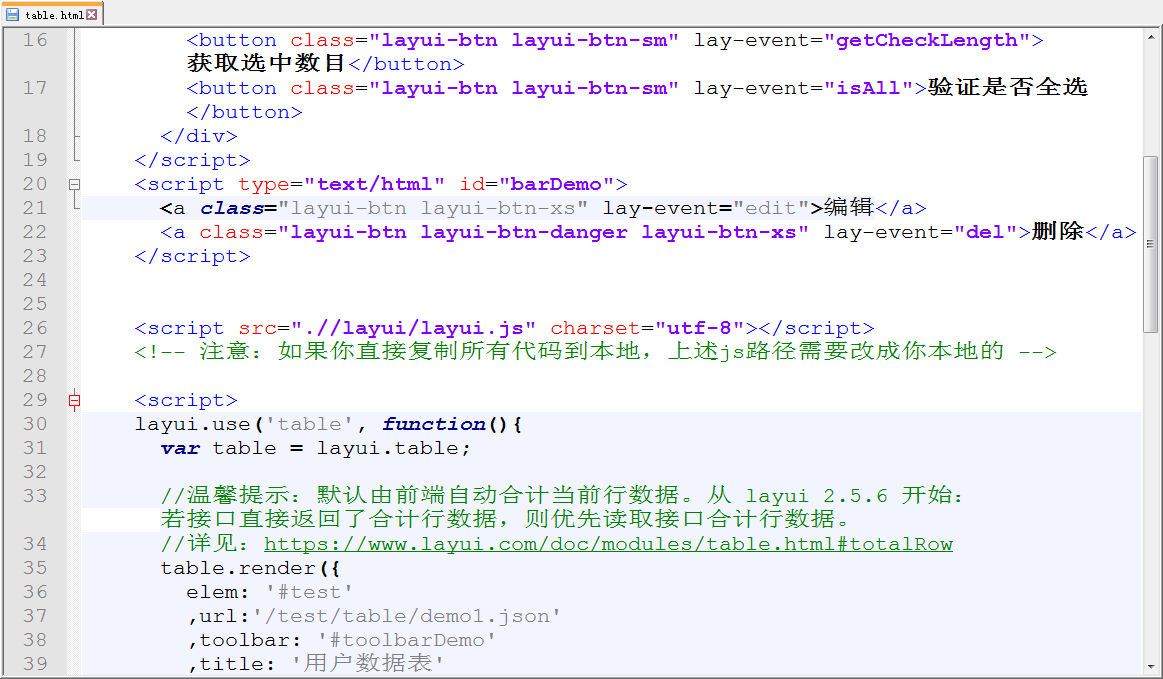
代码中需要修改的地方,有注释提示:

上图的路径 也换成 本地路径:src=".//layui/layui.js" 或 src="layui/layui.js"
然后把代码中<table> 和 <script> 部分 缩进一下

7 双击 table.html:

分析:
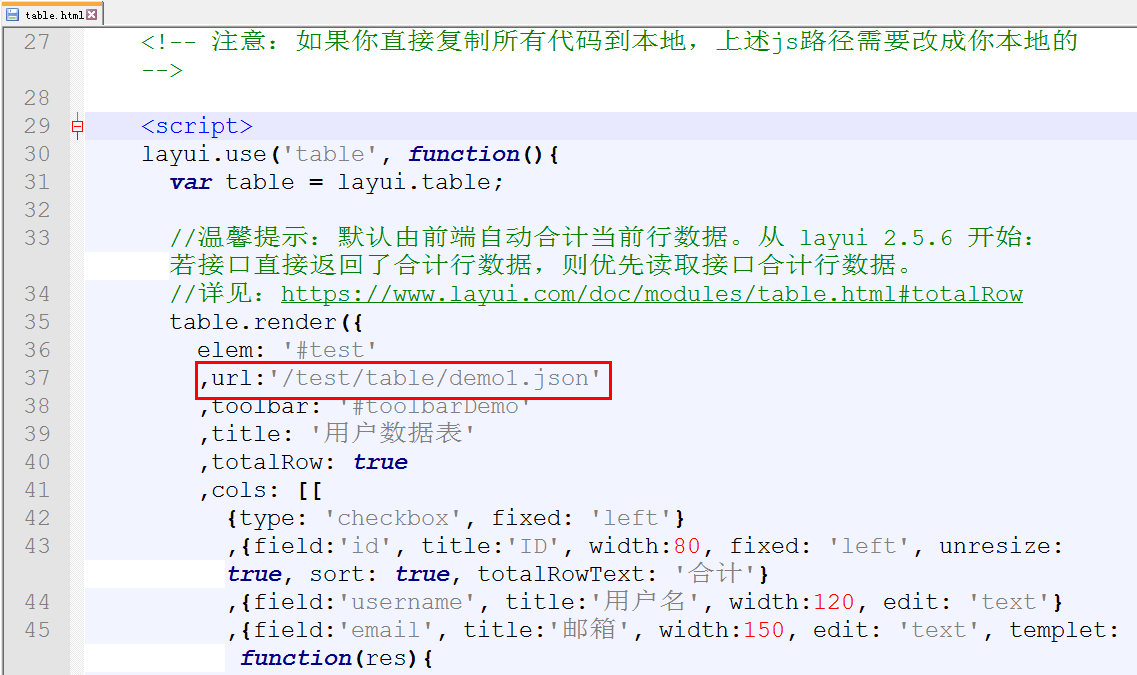
数据请求异常,看 动态加载数据的代码:

红框处的代码,本地的 html 肯定访问不到啊
应该是:https://layui.itze.cn/test/table/demo1.json
官网地址 + test/table/demo1.json

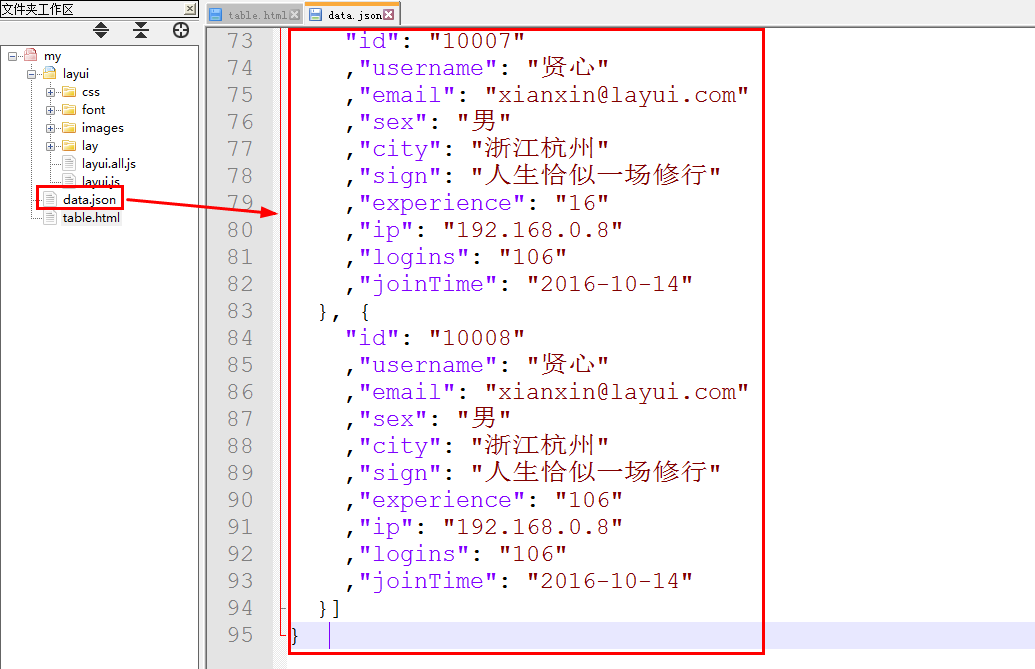
但不能直接改成这个地址,要把数据 复制到本地!

再:

双击 table.html:

还是访问不了,因为静态页面不能加载动态数据!
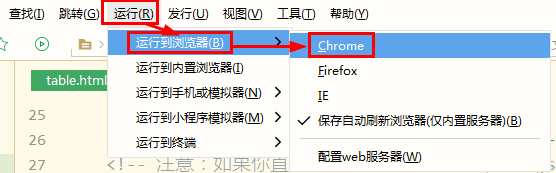
用 HBuilder X!
HBuilder X
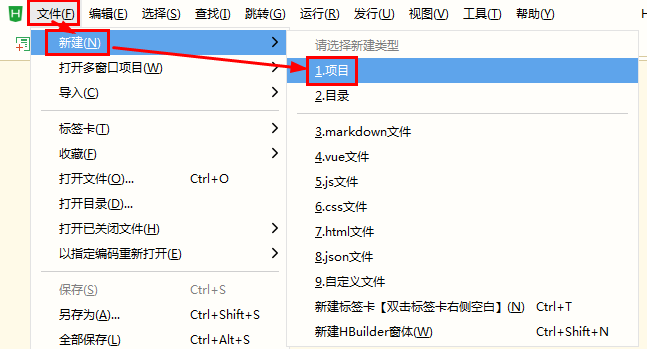
8 打开 HBuilder X



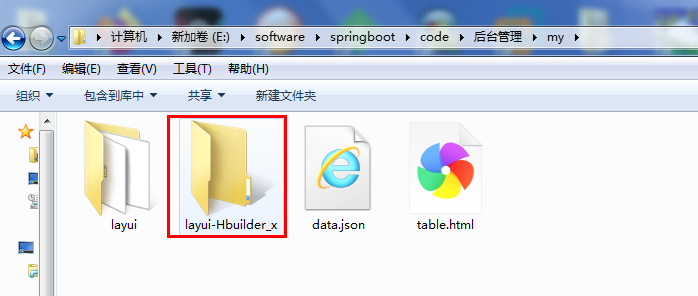
创建成功,将 下图三个文件复制进 layui-Hbuilder_x 中


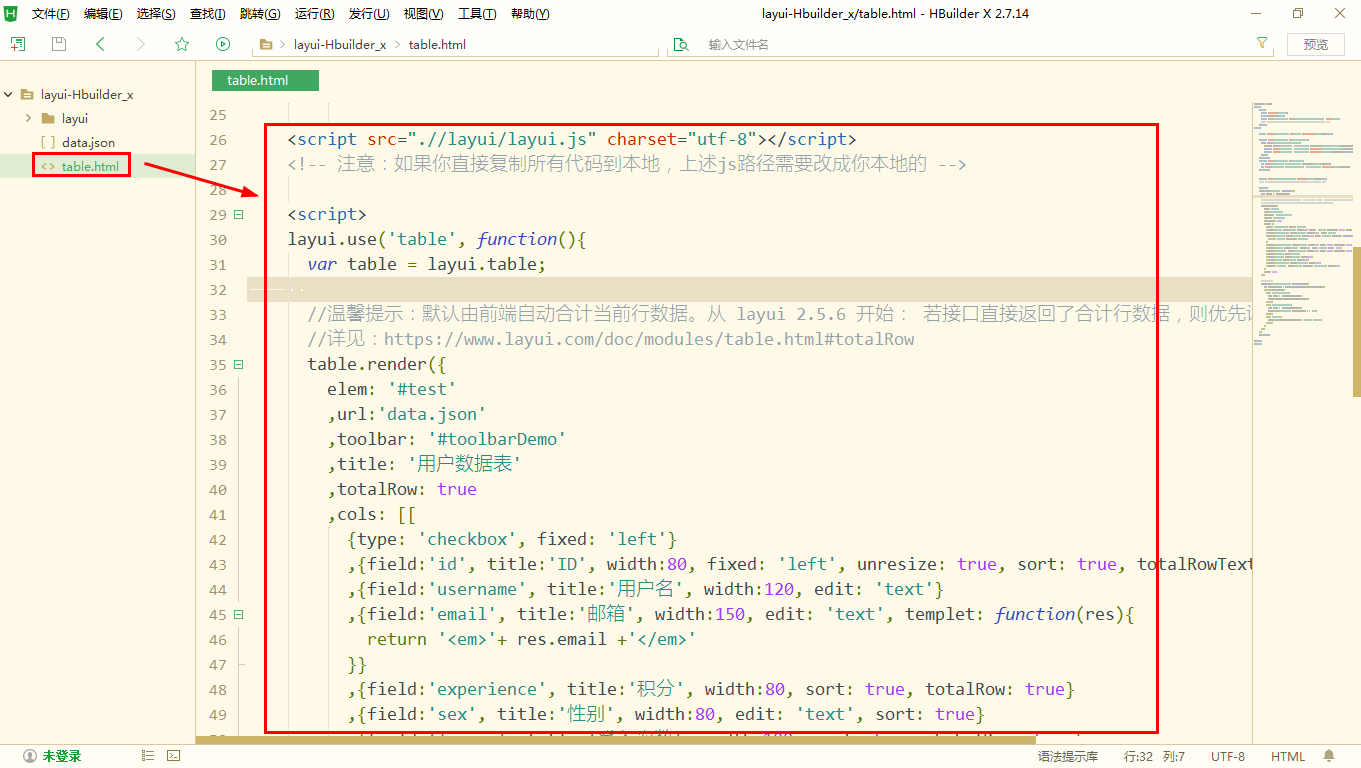
进入 table.html



代码分析
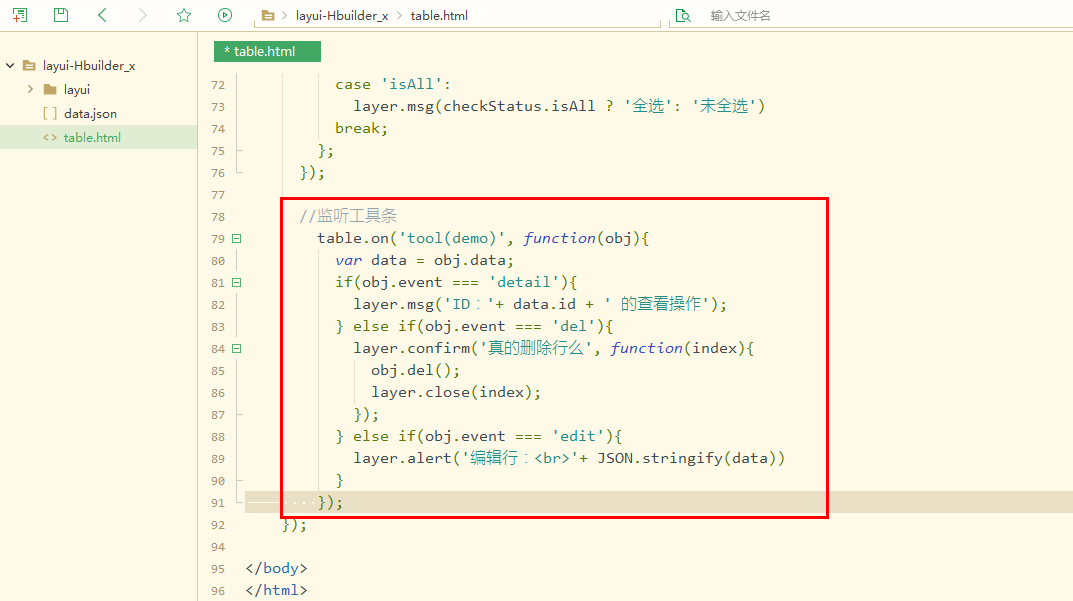
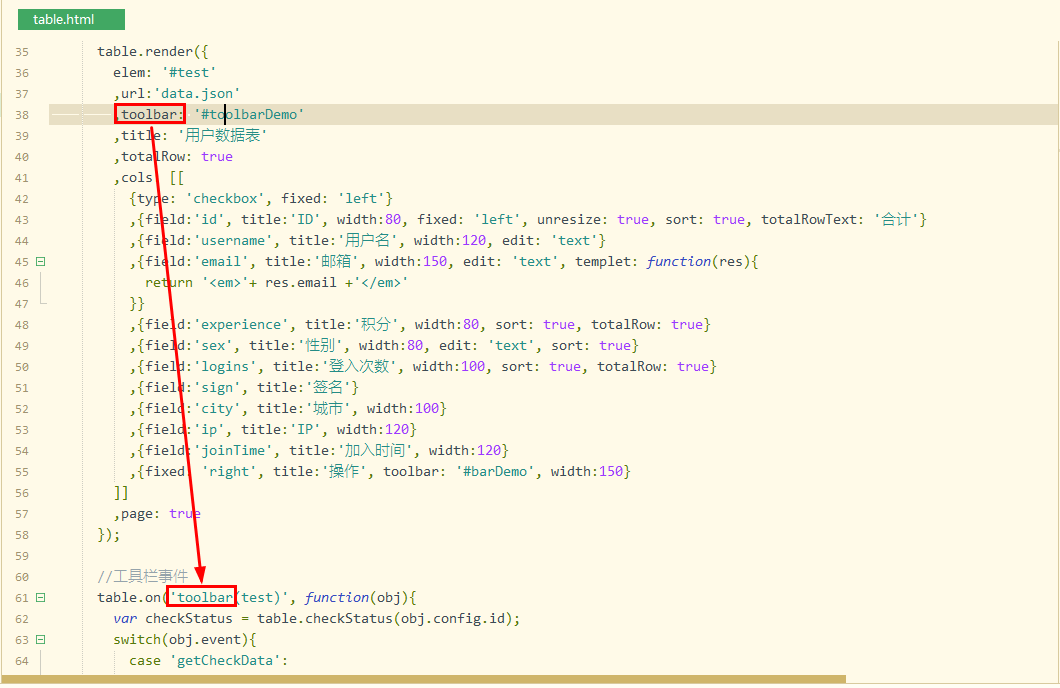
9 代码分析:



| 代码 | 对应 |
|---|---|
var data = checkStatus.data; | 选中数据 |
layer.alert(JSON.stringify(data)); |  |
layer.msg('选中了:'+ data.length + ' 个'); |  |
layer.msg(checkStatus.isAll ? '全选': '未全选') |  |
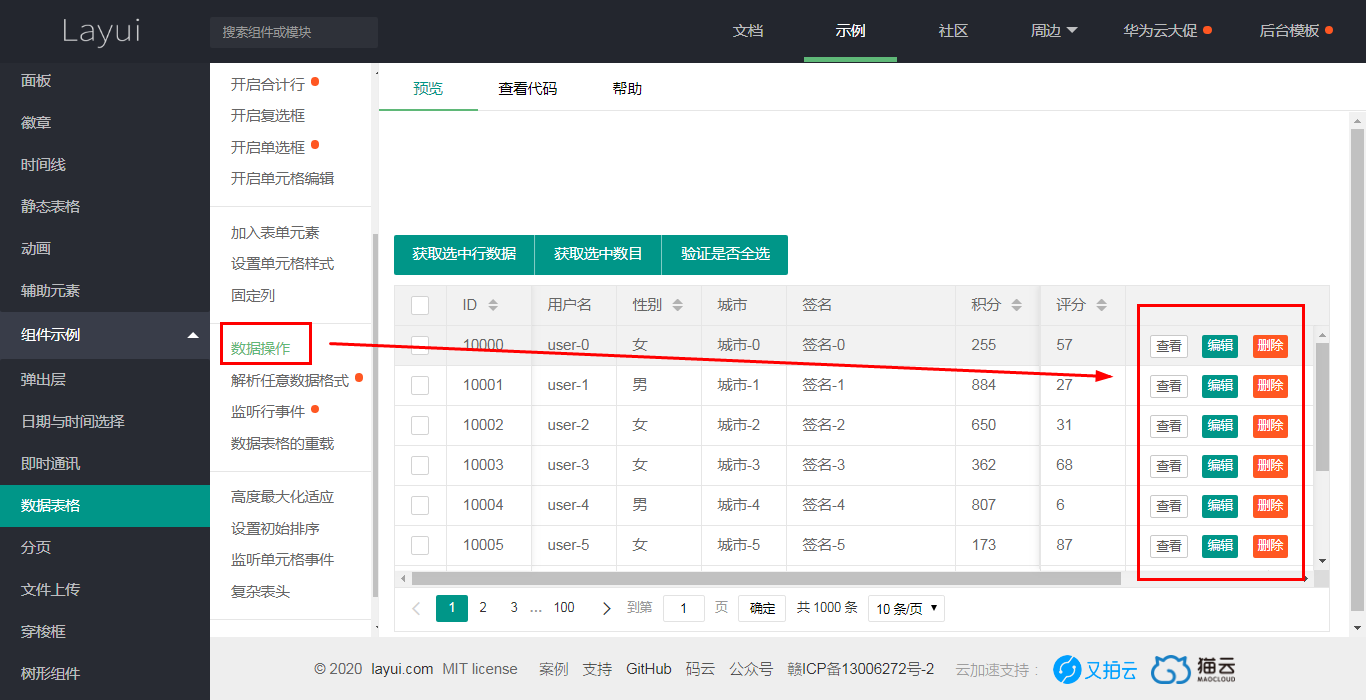
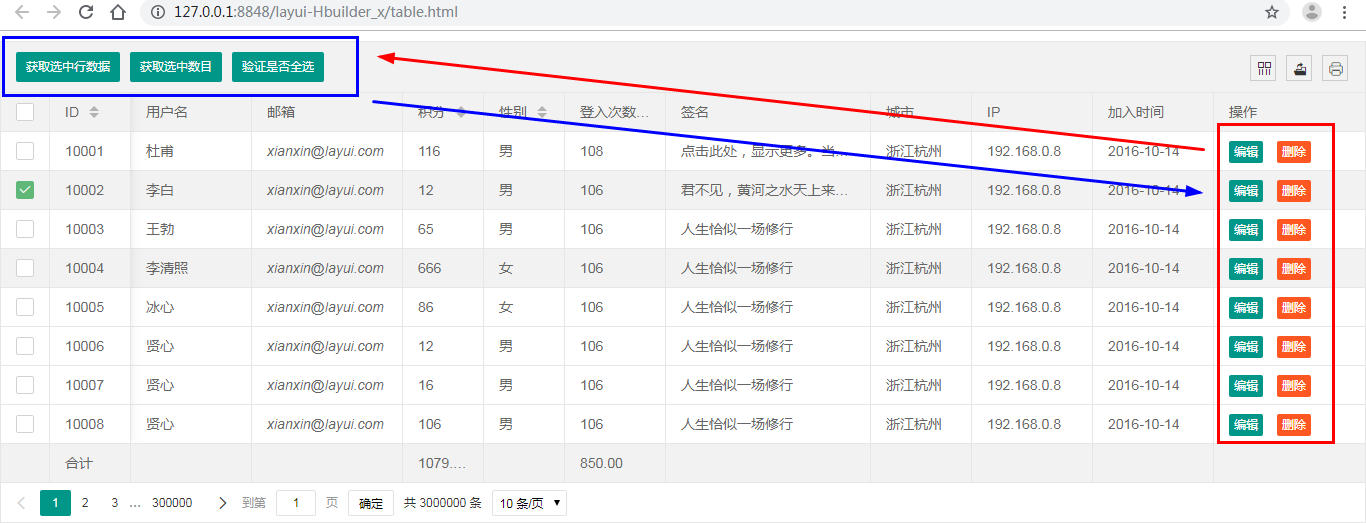
10 加入 数据操作

上图,红框处无反应

因为对应代码没有写触发器


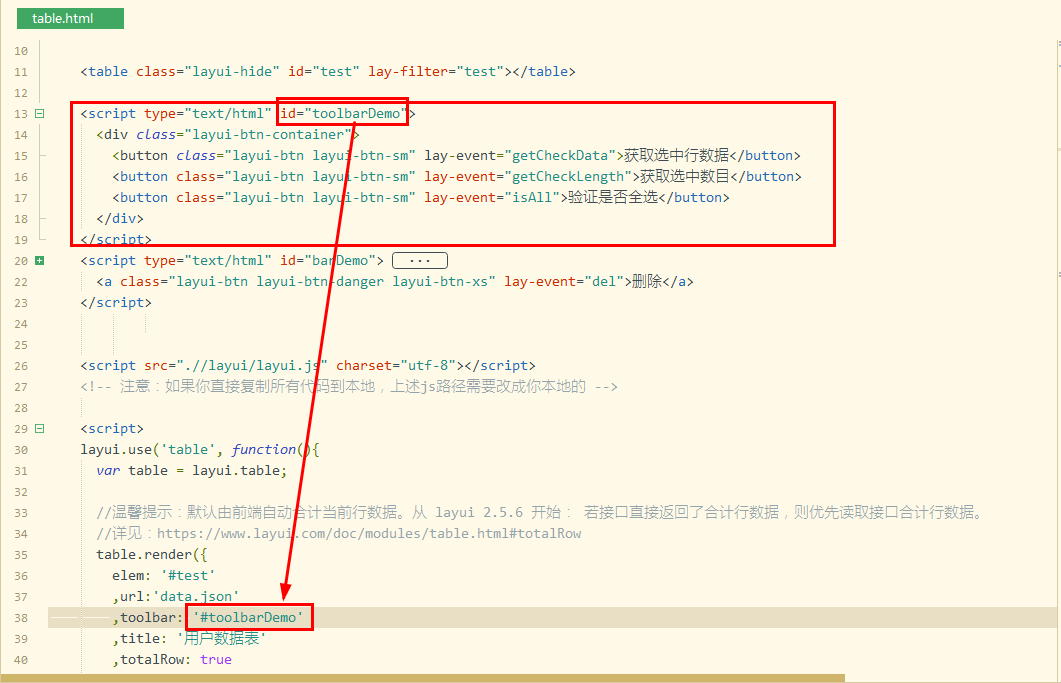
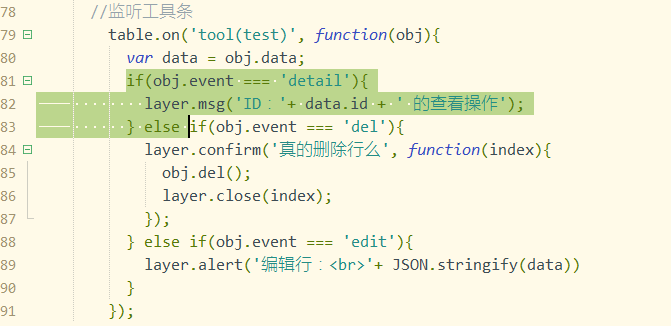
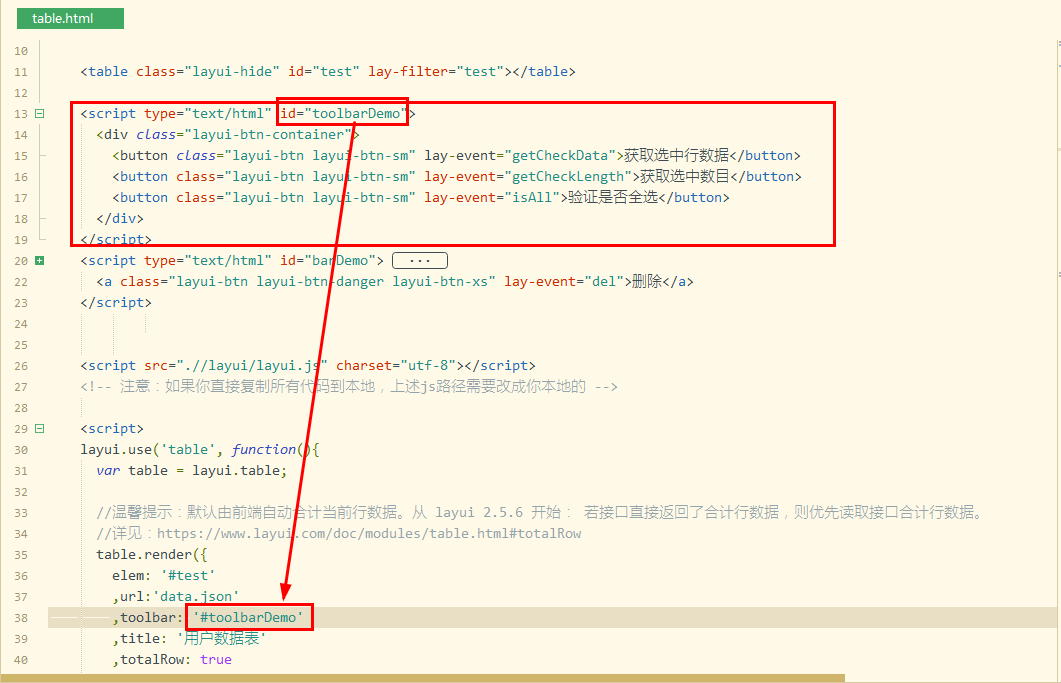
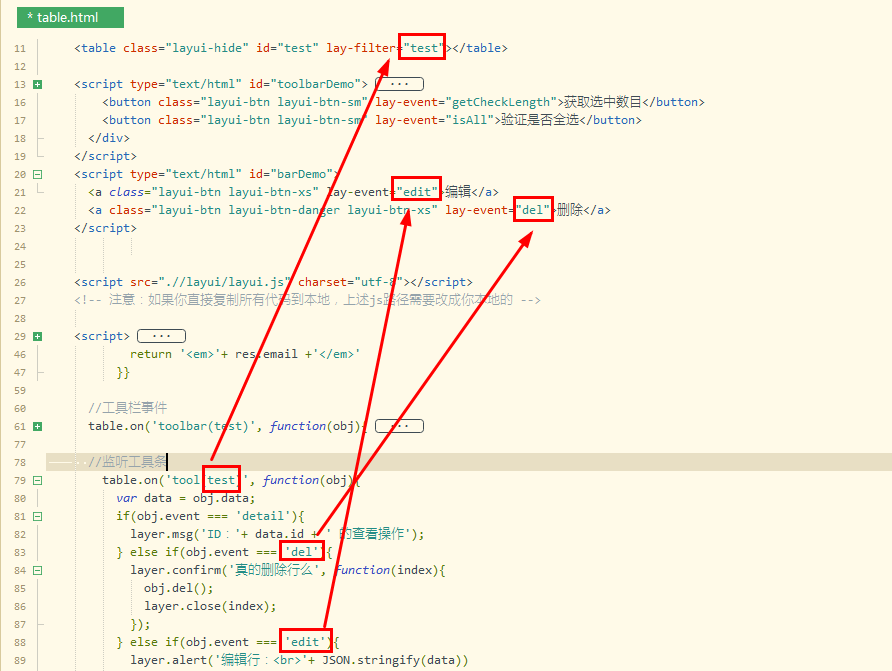
复制上图红框处的代码 进 table.html 代码中:

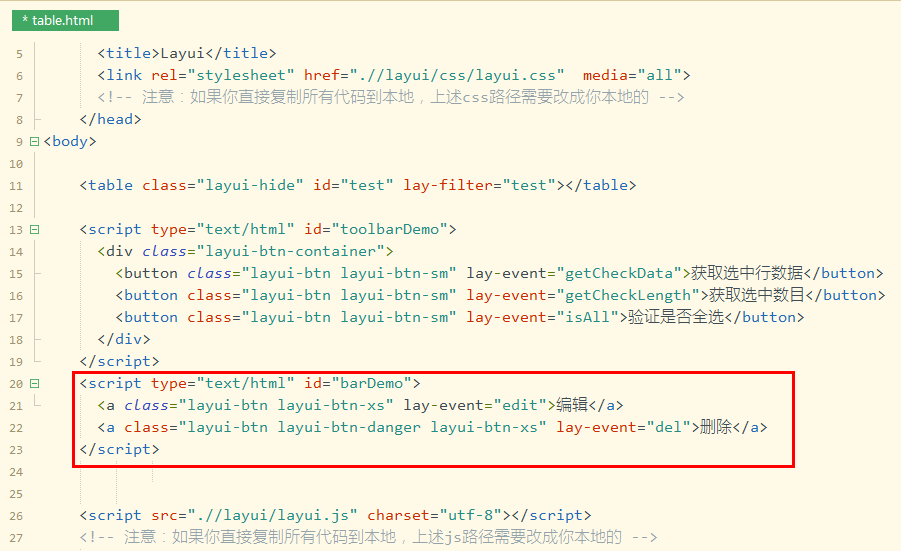
修改一下:

删除 下图绿色阴影部分的代码

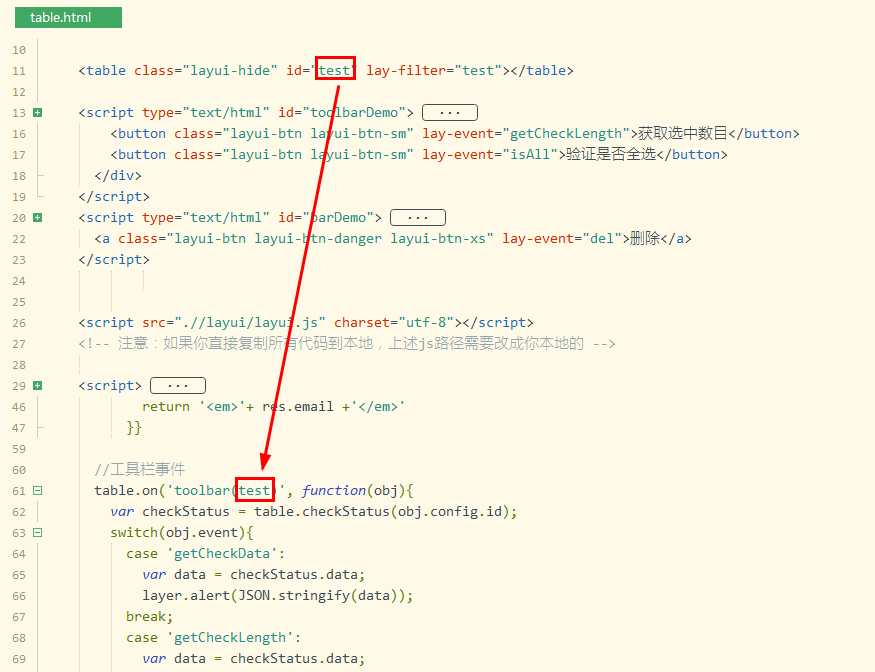
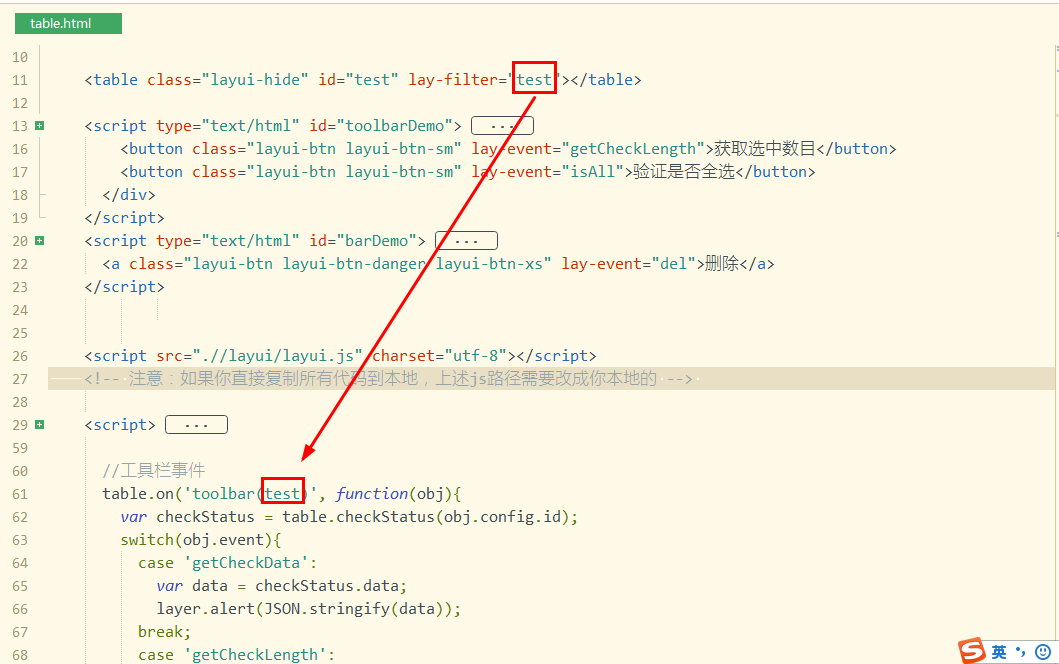
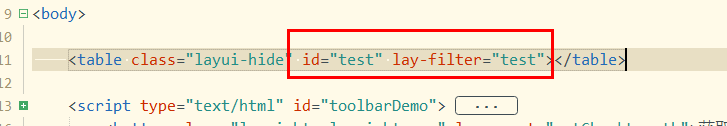
注意:

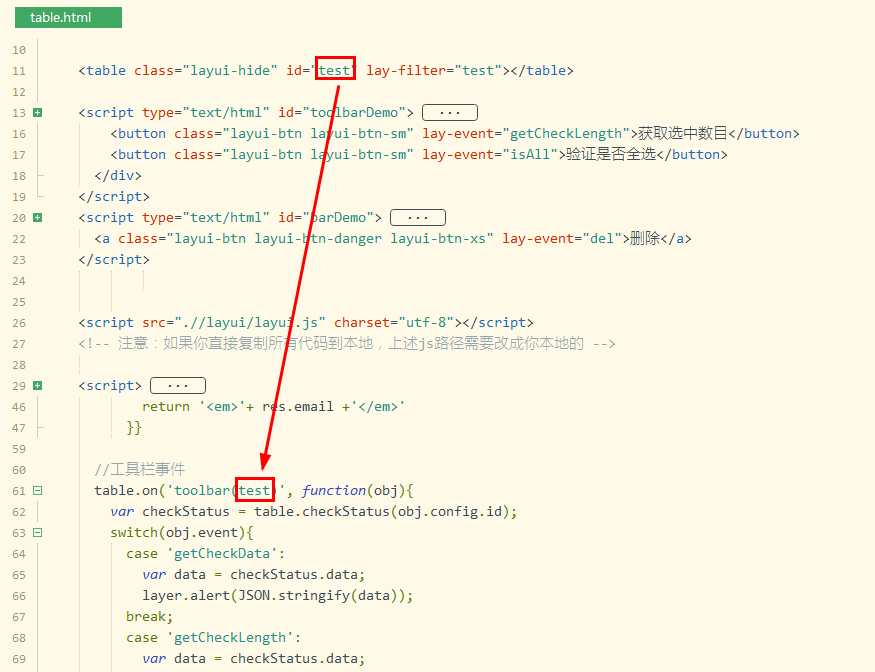
红框按钮 在表格内,对应 id="test"
蓝框按钮 在表格外 对应 lay-filter="test"

| 表格外的按钮 | 表格内的按钮 |
|---|---|
 |  |
 | 固定的 |
 |  |
再运行 table.html



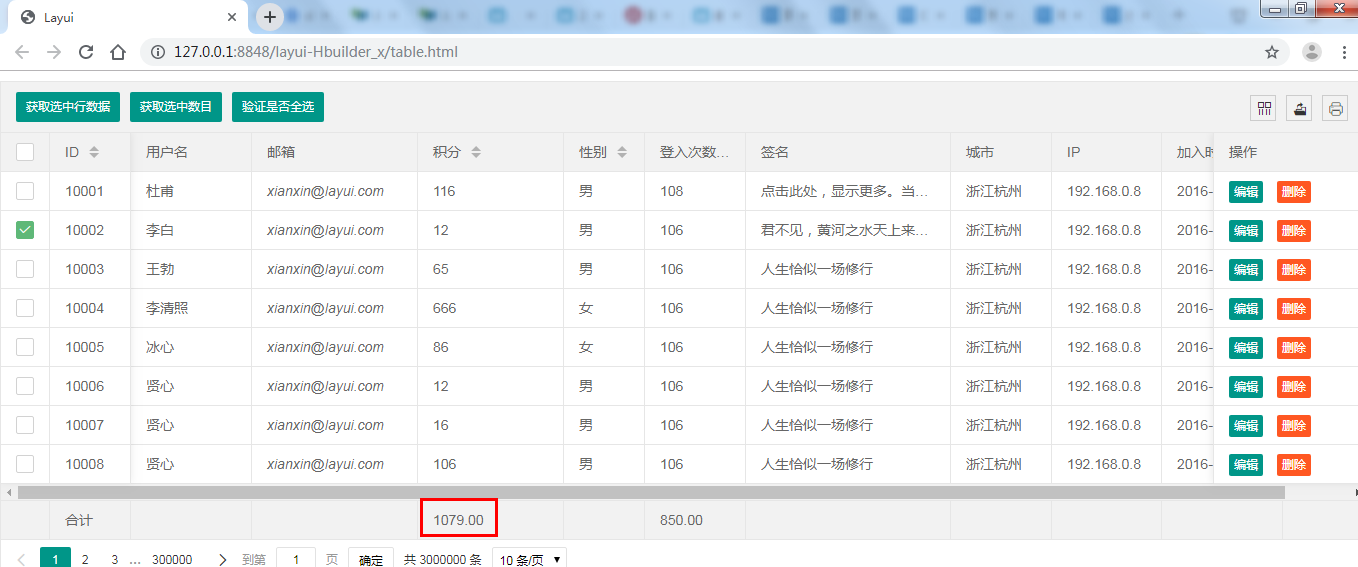
可以编辑了
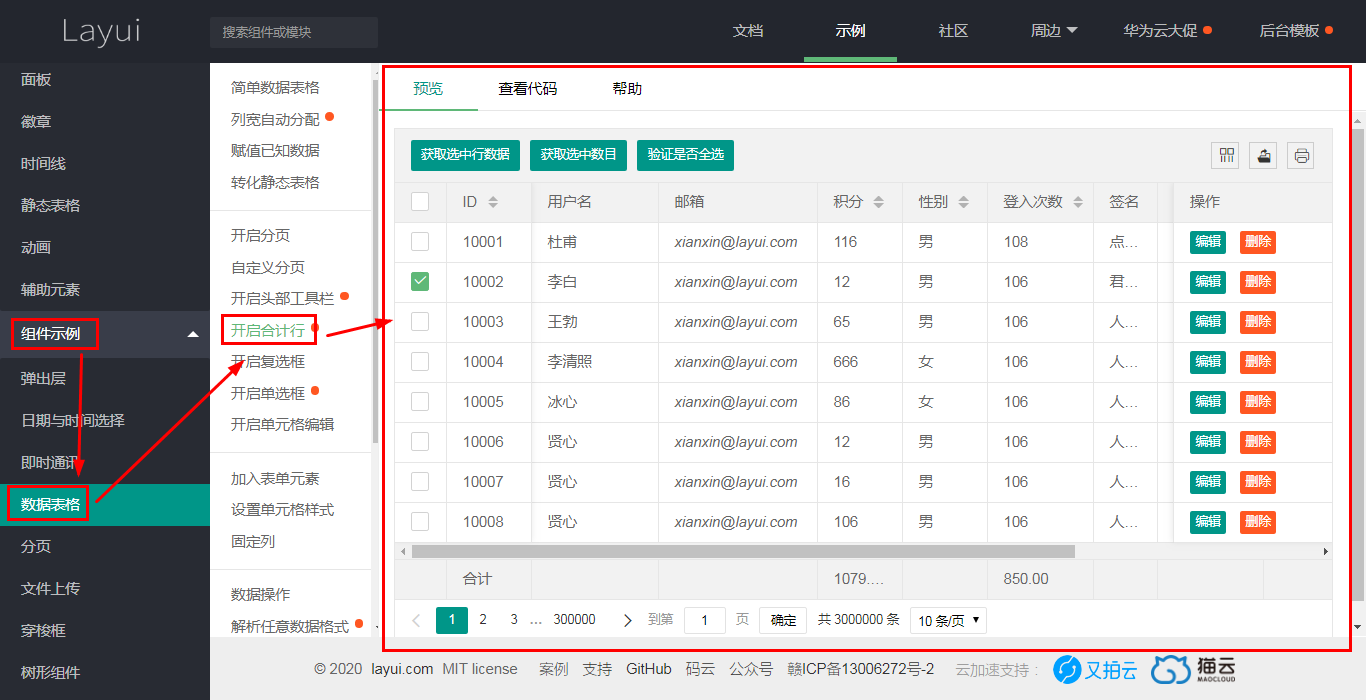
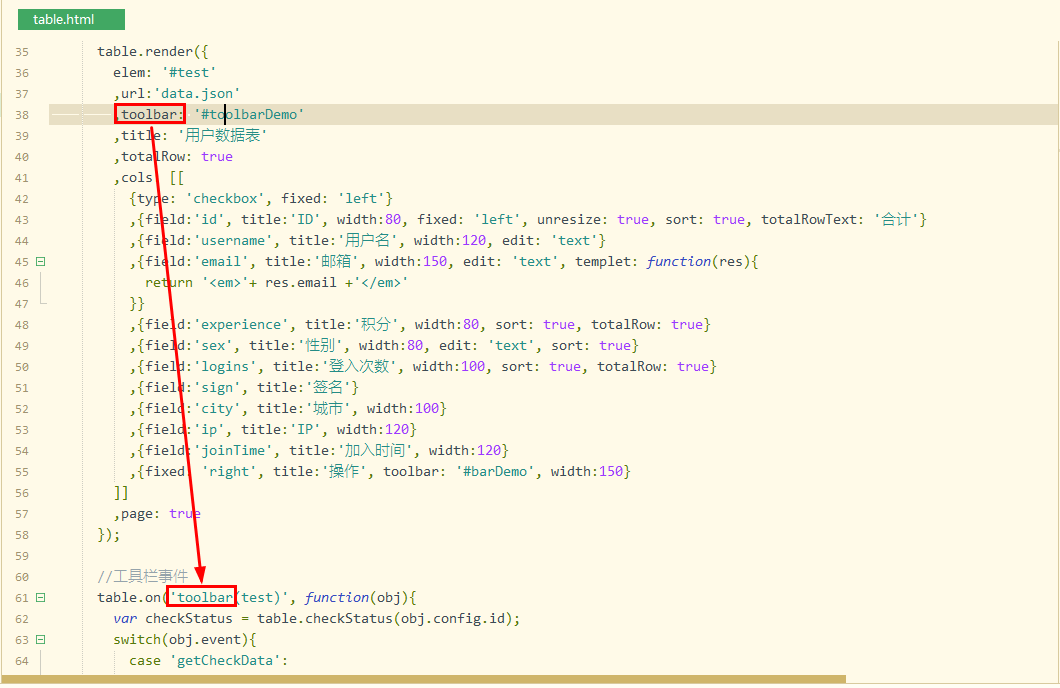
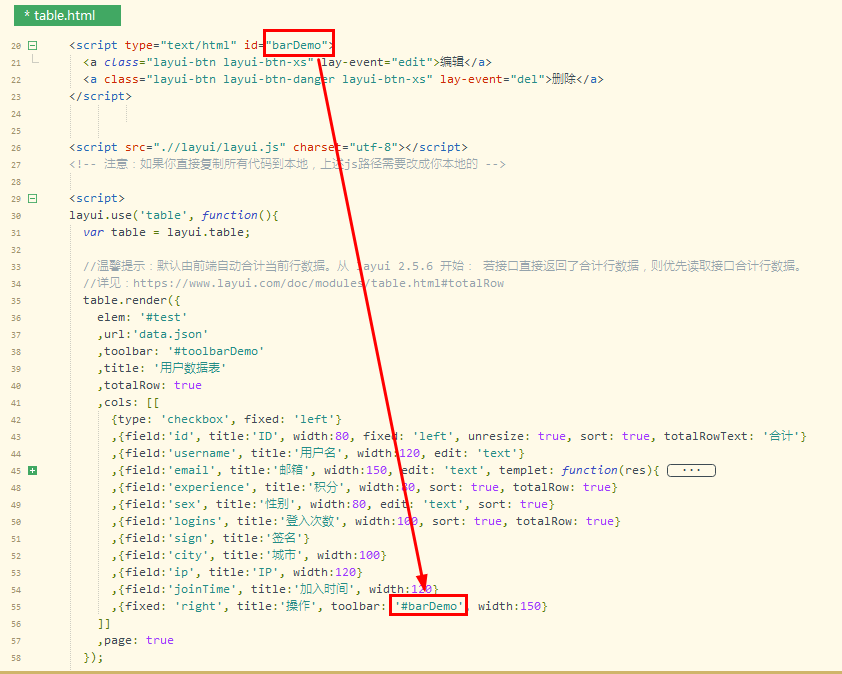
11 需注意

红框对应 合计功能:


对应分页功能:

end
下一节链接:https://blog.csdn.net/qq_40893824/article/details/106968464
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)