
VUE 使用 vue init webpack 命令 创建VUE 2.0项目步骤 超详细教程 vue刚入门的福音
VUE VUE 2.0项目创建步骤 超详细教程 vue刚入门的福音命令行内 输入命令:vue init webpack test-vue-admintest-vue-admin 是想要创建的项目名称,由大家自定义注意vue2.0项目用这个指定的命令,用其他命令可能导致你创建vue2.0项目时,项目内会有一些vue3.0的东西
在创建vue项目之前,确保自己电脑中安装了 vue 环境,如果没有安装点击跳转博主整理的 vue环境安装:http://www.还没整理
如果安装了 vue 环境 就往下看
为避免在 创建过程中出现因权限不足导致创建失败的可能 所以我们全程使用以管理员身份打开的命令行

第一步,打开命令行后,首先进入我们想要创建项目的目录下
g: 表示切换进入G盘
cd git 表示打开 当前盘下的 git 文件夹
大家可以根据以上两个命令进入自己想要保存项目的目录下,我这里是保存在 G:\Git 文件夹

第二步,创建项目
命令行内 输入命令:vue init webpack test-vue-admin
test-vue-admin 是想要创建的项目名称,由大家自定义
注意vue2.0项目用这个指定的命令,用其他命令可能导致你创建vue2.0项目时,项目内会有一些vue3.0的东西

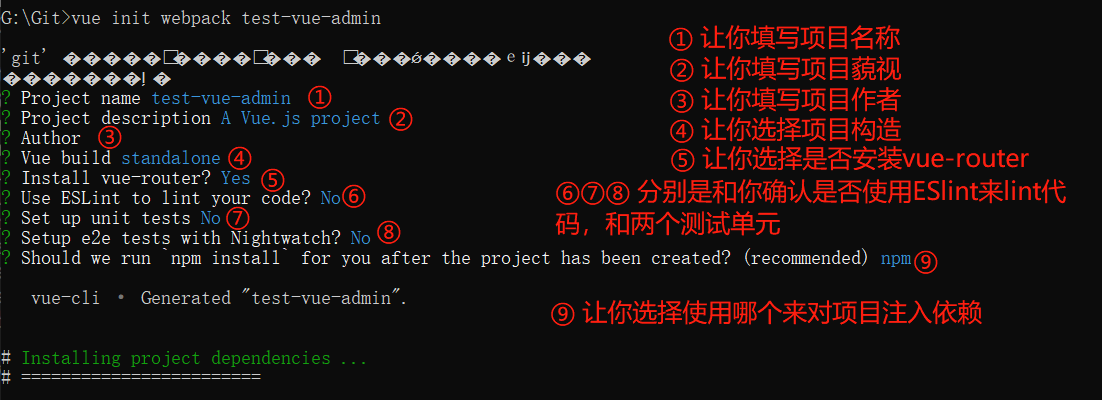
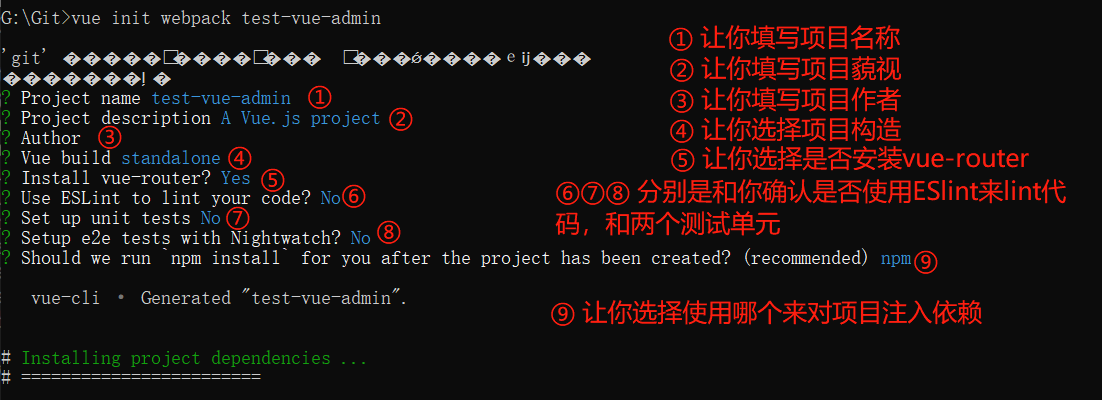
具体每个环节该如何填写或选择 请忘下看
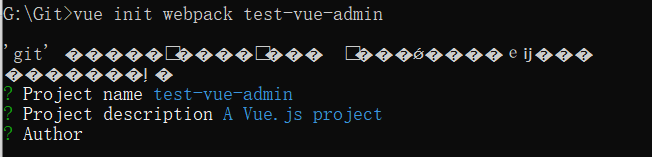
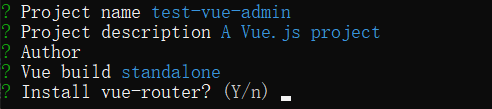
和你确认创建的项目名称,这里 回车 就行

这里让你填写项目描述,默认就行,回车 进入下一步

这里让你填写项目的作者,默认就行,回车 进入下一步

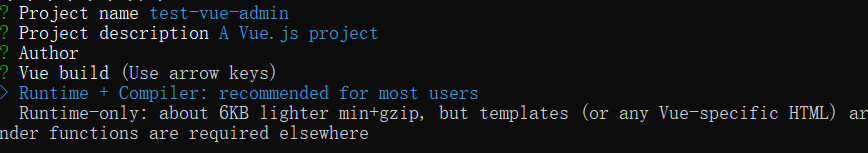
这里让你选择项目的构造,可以使用上下键进行选择,直接第一个默认就可以,回车 进入下一步

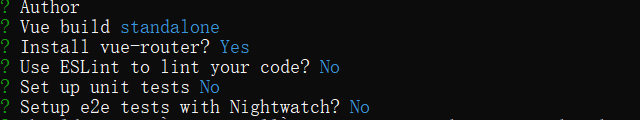
这里和你确认是否使用vue项目官方配套的路由 vue-router,y:安装,n:不按照,输入 y 后 回车(vue项目必备)

这里问是否 使用ESLint来lint代码 我们不需要使用,输入 n 后回车

下面这两个是 确认是否安装两种测试单元,我们不需要安装,都输入 n 回车

这里和你确认使用 npm 来给项目注入依赖,还是使用 yarn 给项目注入依赖,这里我们 回车 选择第一个,然后我们慢慢等待项目注入依赖完成。(因为我们在安装 vue 环境时下载的 node 中就携带着npm,而 yarn 需要单独安装)

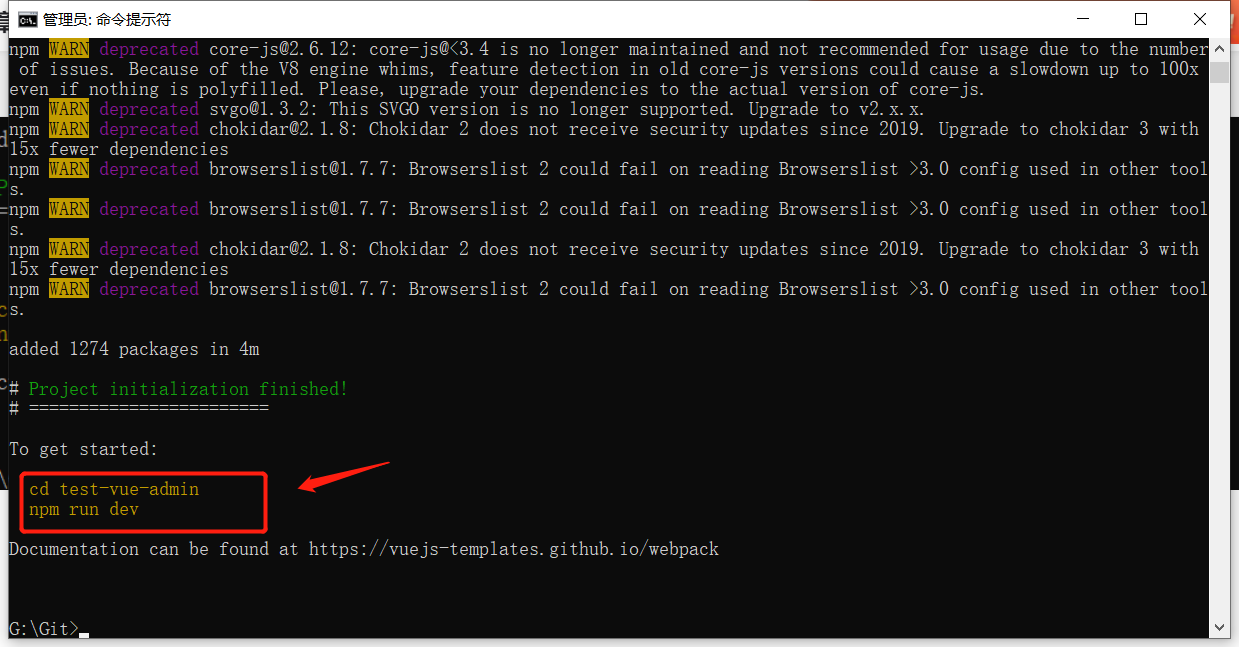
等待出现下面截图中大致样子代表着项目已经创建好,并且注入好了依赖。

上图中出现的两条黄色的命令是告诉我们启动项目,依次的意思是 1. 打开 我的项目(test-vue-admin)文件夹 2.运行项目
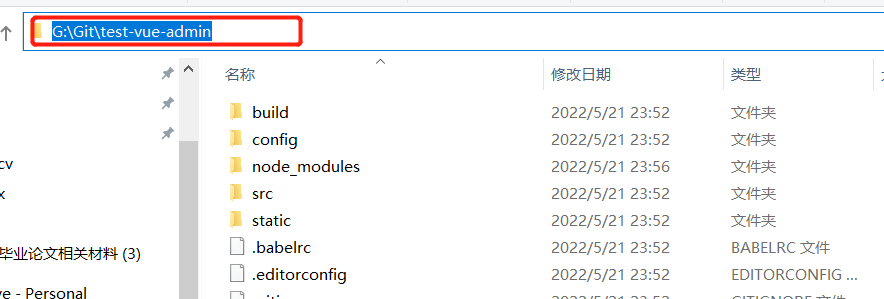
不过因为我们创建好的 test-vue-admin 项目 在命令行内没有被及时更新,所以直接执行 cd test-vue-admina 会提示找不到路径,所以我们关闭命令行,进入创建好的项目目录内,在下面截图位置中 输入 cmd 后 回车 打开命令行

然后执行命令 npm run dev 然后进行等待

到下面截图这样就是项目跑起来啦!直接复制下面的路径,粘贴到浏览器上打开


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)